RerF / stock.adobe.com
Typically, when a WordPress update makes its way through the pipeline, there isn’t too much talk about in advance. Sure, patches for nasty bugs and vulnerabilities will get some buzz after the fact as will the occasional feature upgrade or theme release.
But WordPress 5.0… This hotly anticipated update has had people talking for over a year.
As we explore the WordPress 5.0 update today, we’re going to look at:
- Everything that will change in 5.0.
- Gutenberg – the good, the bad, and the “we’re-working-on-it”.
- Ways to prepare your business and your clients for the WordPress 5.0 update.
What Is Changing in the WordPress 5.0 Update?
When news of a new editor hit the WordPress airwaves, it caused a massive uproar. Along with standard monitoring of site speed and security, WordPress developers everywhere wanted to get their hands on Gutenberg and reviews at the time were less than stellar. Even just weeks before the scheduled rollout of WordPress 5.0 and Gutenberg continues to elicit mixed reactions from the WordPress community.
WordPress has had over a year to iron out the kinks, and more and more WordPress users have had a chance to really dig into the editor. At this point, many in the community have jumped on the Gutenberg bandwagon and are clamoring to get it into core.
[bctt tweet=”😲 That said, WordPress 5.0 is no ordinary update. The shift from one editor to another is going to have a major impact on everyone’s workflow–and maybe even some users’ feeling toward WordPress altogether. #WordPress” username=”thewpbuffs”]
It is your job to facilitate this transition for your clients and for your own business. It’s also your job to understand everything else coming in this update.
When Should We Expect the WordPress 5.0 Update?
The WordPress core development team has changed the delivery date on WordPress 5.0 and Gutenberg multiple times since they were first announced. Even just weeks from launch, the team has once again pushed out delivery to November 27. Justification of it makes sense though, considering what thin ice they’re on with WordPress users:
After listening to a lot of feedback — as well as looking at current issues, ongoing pull requests, and general progress — we’re going to take an extra week to make sure everything is fully dialed in and the release date is now targeted for Tuesday, November 27th.
Even so, a lot of people don’t seem too confident that it will roll out then. If the development team misses that date, we won’t see WordPress 5.0 until January 22, 2019, at the earliest.
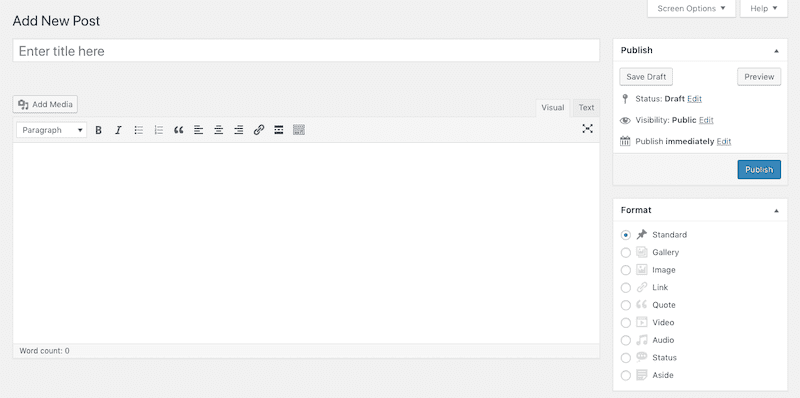
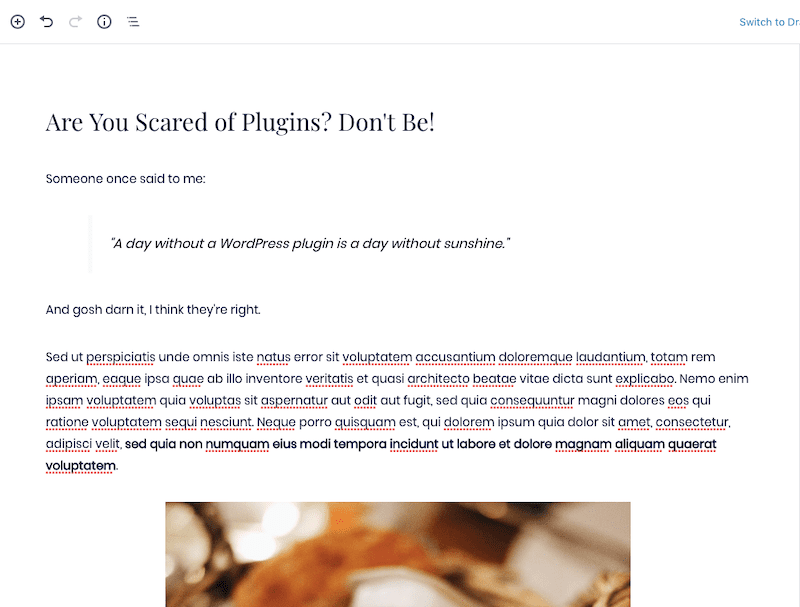
Although this is frustrating, think about what a monumental shift from this:
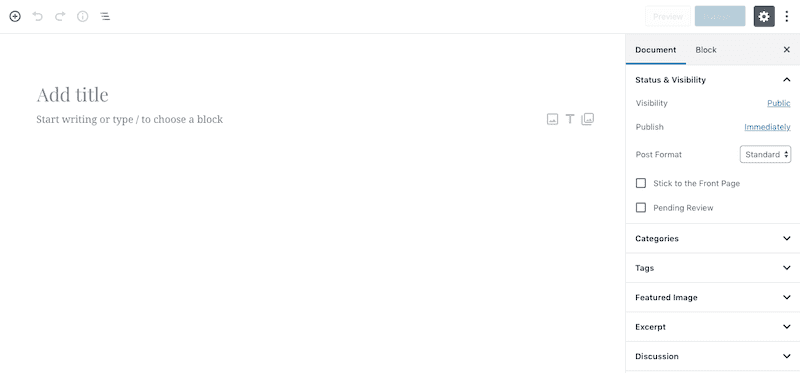
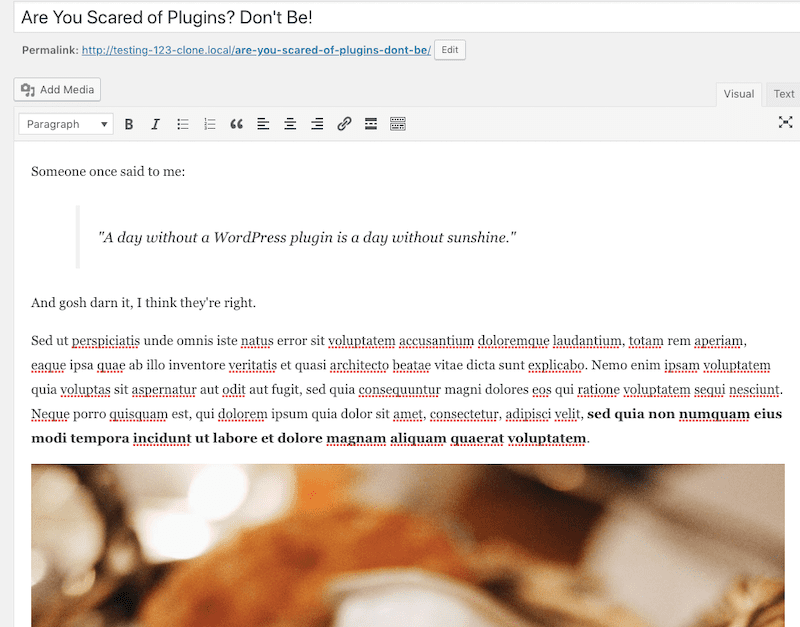
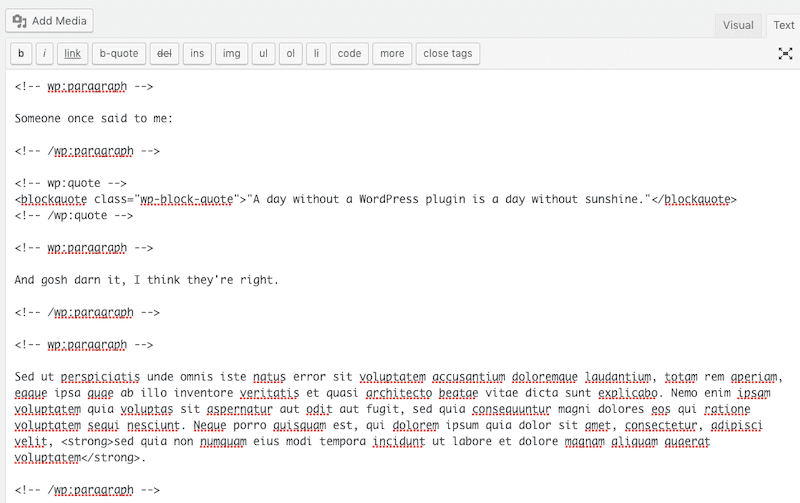
To this:
is going to do to the entire WordPress ecosystem, from user response (especially new or casual WordPress users who haven’t followed the news) to developers who contribute plugins and themes to it? It’s a huge change, so we need them to get it right.
Besides Gutenberg, What Else Do We Get in the WordPress 5.0 Update?
While Gutenberg is the main focus on the WordPress 5.0 update, you can expect a few other changes to come along with it.
Twenty Nineteen Theme
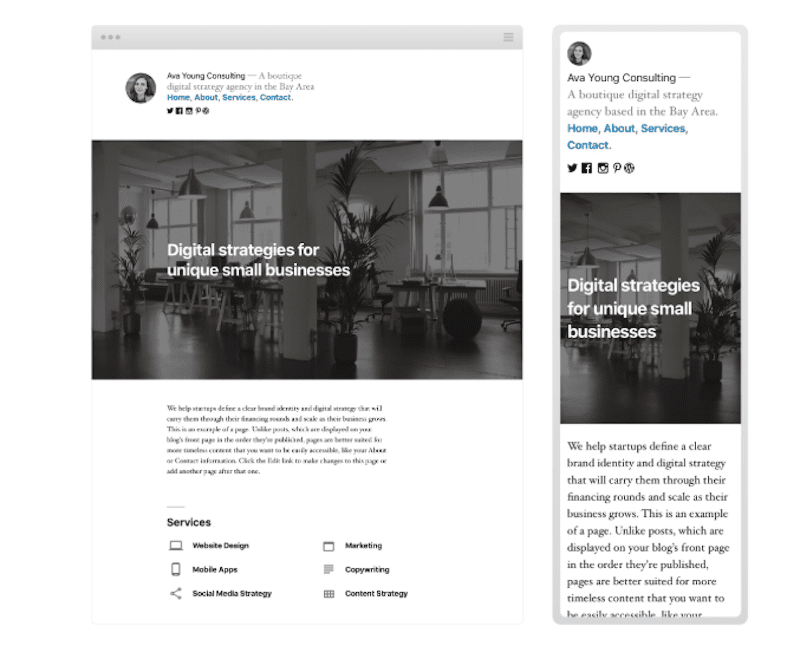
WordPress is releasing a new default WordPress theme for 2019.
Here is the example they’ve provided for the home page:
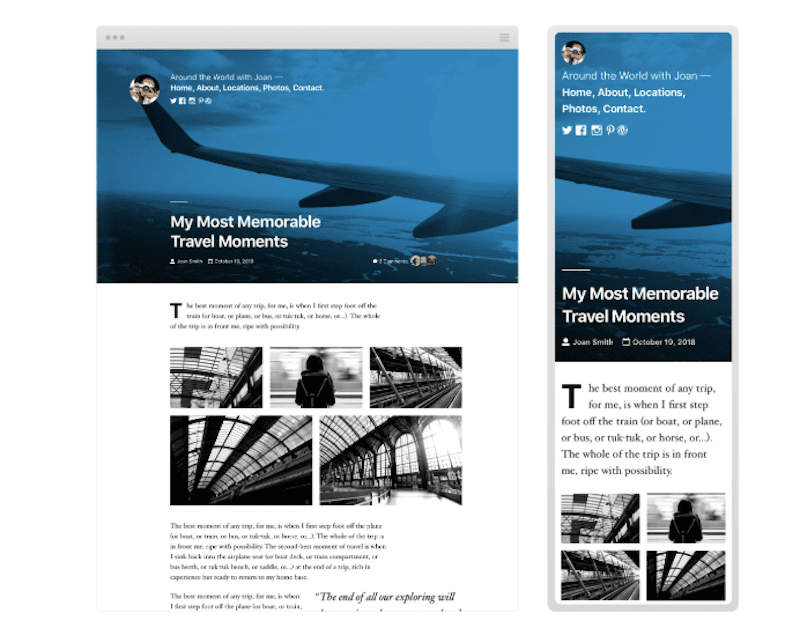
And here is an example of a blog post in Twenty Nineteen:
A Custom Editor Upgrade
As WP Superstars explains, WordPress will “[o]ffer a custom upgrade experience to give users the option of sticking with the Classic editor plugin”.
PHP 7.3 Support
PHP 7.3 is scheduled to go out shortly after the WordPress 5.0 update. As such the WordPress core development team is working to ensure there are no compatibility issues between the two upon its release.
WooCommerce Dashboard Update
The next update for WooCommerce is not part of the WordPress 5.0 update, but will closely align with it. Specifically, the WooCommerce dashboard will undergo a Gutenberg-like transformation to make it a more user-friendly experience.
Aside from that, Gutenberg is what everyone has their eyes on, so let’s dig into what you need to know to prepare for the switch.
The Gutenberg Plugin and Editor: What You Need to Know
When the beta Gutenberg plugin hit the WordPress repository and the development team started suggesting we download it and give it a shot, people primarily asked, “Why?”
Now that 5.0 is upon us and the switch to a new editor is imminent, we have a better understanding of the “why.” That said, we can’t accept the new editor for all of its benefits and completely disregard its weaknesses — because those do still exist.
So, let’s do a quick survey of its strengths and be mindful of where it still falls short:
Gutenberg: The Good
If you haven’t seen Gutenberg or spent significant time in it yet, read all about the Gutenberg WordPress Editor first.
When you’re ready, let’s talk about why Gutenberg had to happen and what sort of advancements you can expect to come about in a post-Gutenberg plugin world:
No Coding
For users who don’t know how to code, they’ve typically had two choices:
- They create content based on known restrictions in the editor.
- They install additional WordPress plugins to open up the possibility of doing more, but subsequently, have to deal with slower loading times (which is never good).
The classic editor experience can be quite limiting. In order to make the most of it, users have to know — at the very least — some HTML in order to develop a more fantastic reading experience.
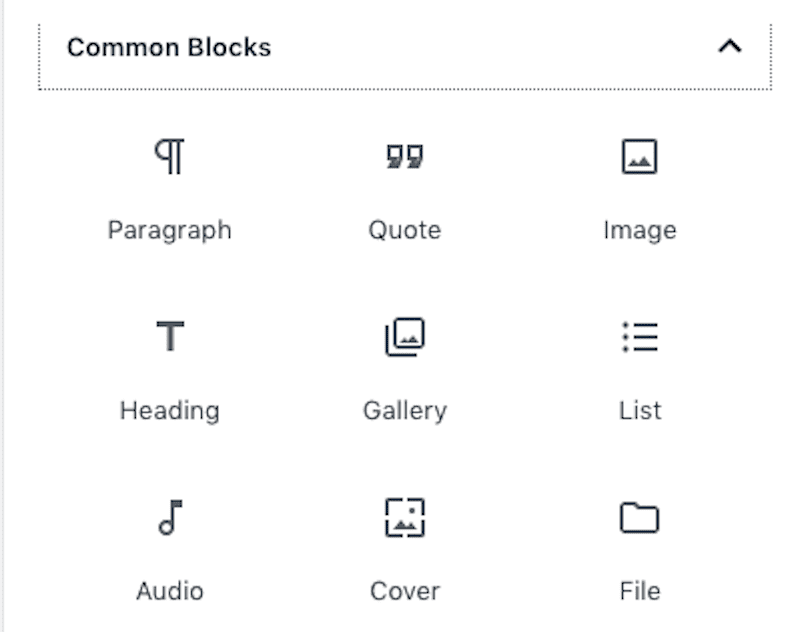
Gutenberg requires no coding skills at all. (Though there are blocks and settings that enable developers to do so if they so choose.)
Instead, the blocks alone present a great deal of variety in the types of content that can be added to a page, which will help you create more versatile-looking websites.
Universally User-Friendly
The classic editor includes a tab for visual content creation and text coding. While this caters to the two buckets of WordPress users, it still wasn’t always the most user-friendly.
Gutenberg will have a short learning curve since the usage of blocks may be new to many users, but it’s an easy curve to get over.
Once that’s been mastered, this will become a tool that’s easy for anyone to adopt and use, what with how similar the interface is to applications we already use (e.g. Google Docs, page builder plugins, other website builder tools).
True WYSIWYG
The classic editor was labeled as a “WYSIWYG”. This stands for “what you see is what you get”. But that wasn’t entirely true. Sure, if you created content in the Visual tab, you would get a sense for the layout and styling of content on the page, but it never looked exactly like the front end.
[bctt tweet=”👍🏽 Gutenberg is a true WYSIWYG. With the exception of varying page widths, what you create with the new editor’s system of blocks is how it will look on your WordPress site. #WordPress” username=”thewpbuffs “]This is great not just for creating content in context, but it also keeps users from having to hit that “Preview” button to inspect their work.
Competitive Edge
As a WordPress developer or maintenance provider, you may have pitched your services to a prospect who had absolutely no interest in building their website with WordPress. They had heard it was too difficult to use or they had a negative experience with it first-hand.
Because the new editor is meant to bring WordPress more in line with the increasingly popular drag-and-drop editors and website builder tools, objections to the CMS’s difficulty can easily be swept aside. This means more sales for you and much happier customers as they no longer have to compromise with something like Wix or Weebly.
Gutenberg: The Bad
As I already mentioned, the WordPress core development team is still working out the kinks with Gutenberg. In all likelihood, they’ll continue to have issues that need sorting out even once it becomes the default editor in WordPress.
That said, there are a couple of serious issues you need to be aware of right now. While it’s fine to get excited about all the good Gutenberg is going to do for WordPress, you need to be prepared for the negative effect it could possibly have on your websites.
Reception
There are still a whole lot of users who aren’t happy with Gutenberg and either don’t want to or are unwilling to make the move. As such, the WordPress development team has had to concede and allow the Classic Editor to be included in the WordPress 5.0 update. (More on what that means for you in the next section.)
Backward Compatibility
When the update goes into effect and Gutenberg becomes the default editor, the content you have created on your website will have to migrate over to the new editor somehow. Here is how Gutenberg will handle it:
It takes all of the content in the classic editor and places it all inside a “Classic” block. It’s essentially the same editor as what we used before. It now just resides inside of a block.
While that’s all well and good, what happens when you start to create new content and pages with the blocks? You’ll have some pages that use the older system of content creating and some that use the new system. This type of inconsistency from page to page might slow you down as you work inside a client’s site.
Also, don’t forget to consider what happens in terms of backward compatibility.
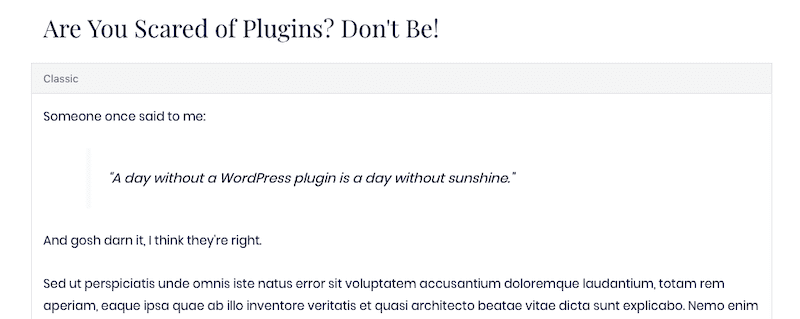
Here is that same post we’ve been looking at, only this has been built with blocks:
Let’s say your client decides they can’t use Gutenberg at this time and want to switch back. You can install the classic editor and give them that choice. While your content will smoothly transition back into the editor (nothing will be lost and it will appear the same), this is what happens to the Text Editor:
It might not be a big deal if the Gutenberg markup doesn’t change the way the page looks, but it may make working with the code less productive.
Accessibility
WP Tavern has been closely documenting the troubles WordPress has had with making Gutenberg accessible.
First, they noted how the WordPress Accessibility Team lead, Rian Rietvald, quit over accessibility issues with Gutenberg (among other things):
Rietveld said team members experienced frustration when they tested and improved functionality but saw it changed at a later stage, breaking accessibility requirements again. She also cites a lack of commitment to keyboard testing new features before implementation.
Andrea Fercia backed her up with this statement:
While the Gutenberg team has worked hard to implement some fundamental accessibility features (e.g. focus management, navigate landmark regions), the overall user experience is terribly complicated for users with accessibility needs at the point the new editor is barely usable for them.
With a new lead, Matthew MacPherson in place, you would think these issues had been sorted out. But it appears that the development team has chosen not to take the accessibility issues seriously. As WP Tavern recently reported:
Matthew MacPherson’s proposal for an independent accessibility audit, which had broad support from the community, was shut down… MacPherson was named WordPress 5.0’s accessibility lead but didn’t seem to be fully vested with the power to lead that aspect of the release in the community’s best interests. I asked MacPherson if he could further clarify how the decision to forego the audit was reached, as it seemed even a surprise to him…
As such, if accessibility is a critical part of any WordPress website you develop or manage, you won’t be able to use the new editor now or for the foreseeable future. This will be most problematic for higher education websites but also applies to any websites that are considered a place of public accommodation.
Plugin and Theme Updates
While we have known that Gutenberg was coming for a while, there are some plugin and theme developers that have not brought their software in line with it yet. There are a couple of problems with this.
First, this could mean that the WordPress 5.0 update could end up breaking something on your website.
Second, this could mean that the process you’ve established for creating content in the classic editor no longer works as an editor-compatible plugin or theme function won’t hook into Gutenberg.
This is why it will be critical to test Gutenberg with your WordPress website before 5.0 kicks in. If you can avoid having to put out these fires in the heat of the moment, that would be best.
How to Prepare Your Business for the WordPress 5.0 Update
Business2Community recently published a list of things to do to get your WordPress site ready for Gutenberg. It’s a good start, but there are more considerations you make when you’re responsible for caring for other people’s websites and not just your own.
Here is how you should prepare your business for the WordPress 5.0 update and the shift to Gutenberg:
1. Review the Gutenberg Handbook
Before you step inside the Gutenberg plugin, familiarize yourself with the Gutenberg Handbook. This is a developer’s guide to understanding how to use Gutenberg backward and forwards.
2. Install and Test the Gutenberg Plugin Now
If you haven’t yet installed the Gutenberg plugin on your website or any of your clients’ sites, now is the time to start testing it out. To do so in a safe manner, go to your development or staging area, duplicate the site in its current state, and install the plugin.
Coy Wolf provided a step-by-step of how they conducted its own Gutenberg test. When an issue was detected after installation, Coy Wolf deactivated all plugins to try to detect the conflict that was causing the error. (It’s a similar process to the one you use when testing for plugin conflicts that cause the white screen of death.)
3. Update Your WordPress Workflow
You’re going to have to get used to a completely new style of working with Gutenberg, so make sure you have it down pat before the WordPress 5.0 update comes through. Spending time inside Gutenberg on your staging site will help. If you can safely install the Gutenberg plugin on your clients’ sites ahead of time and do all live work in the new editor, that would be great, too.
As you figure out how you’re going to translate your old style of content development into the new Gutenberg workflow, document it. Take screenshots. Record videos. Write it all down. Do what you have to do to ensure that little time is lost in the transition for you, your employees, as well as your clients.
4. Decide Who Is Ready for Gutenberg
Gutenberg may soon become the default editor, but it doesn’t mean we have to use it. At least not right away.
Before you do anything else, decide which of your websites is ready for Gutenberg:
- Is your own WordPress website ready for the switch?
- Which of your clients’ websites can safely move over? (Don’t forget about the accessibility issue.)
Another thing you’re going to have to consider is WordPress Multisite.
Your clients use WordPress Multisite to aggregate related websites into a singular WordPress installation. This makes it easier for you to manage the network’s websites while also providing visitors on the frontend a better experience of jumping from subsite to subsite in the parent network.
But that WordPress 5.0 update is only going to be issued once across the entire network. Do you know if those websites are ready for it?
Again, be sure to replicate your network structure on a staging server. Then, install the Gutenberg plugin, enable it for all subsites, and observe its effect.
5. Notify Clients
When Gutenberg pops up in the WordPress editor after 5.0 hits, it’s going to be a jarring change for anyone who wasn’t aware it was coming. So don’t let that happen to your clients.
Put together an email now. You want to let them know that a change is coming to the editor and make sure the overall tone of the message is positive.
Will my site break?
Now that you understand how Gutenberg works and what sort of flaws we’re still dealing with in the new editor, provide clients with a confident, but safe answer. Something to the extent of:
I have done everything I can to prepare your website. We will test the update in a safe environment and confirm that no errors occur before we implement on your website.
Then, give them a few options for the transition:
- Schedule one-on-one training to review the new editor.
- Request that Gutenberg not be implemented at this time.
- Request that both editors be available until their team has decided what they want to do.
If your clients are nervous about this transition, you can do one of two things. You can install the Classic Editor plugin which will be supported until 2021. Or, as WP Engine suggests, install the Gutenberg Ramp plugin. This enables your WordPress users to selectively choose whether they want to use Gutenberg or the classic editor as they work.
6. Train Your Employees and Clients
As soon as you have developed an ideal way to work with Gutenberg, and you have documentation created around it, schedule one-on-one training. This is essential for your employees. It may feel like pulling teeth with clients, but you will eventually need to do it since the classic editor won’t be around forever.
Get them inside one of your staging areas and allow them to take the reins. Show them how to use the blocks, demonstrate what the most popular ones do, and give them a chance to create a new post or page in real time. They need to get a sense for how the new editor works before the update automatically puts it in front of them.
7. Develop a Plan for Implementation of the Update
There are a number of ways in which WordPress users handle WordPress updates. You may need to deviate from your traditional workflow if you’re not feeling confident about the WordPress 5.0 update being handled smoothly.
As such, put your plan together now. Here is what you will need to include:
- Test the Gutenberg plugin on a staging server first.
- Disable WordPress auto-updates, if they’re currently enabled.
- Backup the WordPress website.
- If incompatibilities were present during the Gutenberg test, deactivate those plugins now.
- Locate and install the WordPress 5.0 update in the dashboard (or download a copy from WordPress.org).
- After implementation, review the frontend of the website. Walk through every page and confirm that no errors were left in the update’s wake.
- Return to the dashboard and check for any plugin or theme updates. Issue them now.
- Review the WordPress website for errors once more.
Obviously, if you or your clients are unprepared for Gutenberg and not quite ready to make the shift, now is the time to install the classic editor plugin of your choosing. The WordPress 5.0 update must be made regardless so you can reap the benefits of PHP 3.7 compatibility, but you don’t have to hop into Gutenberg right away if you’re not ready for it.
Wrapping Up
One other thing to consider as you make a plan for the WordPress 5.0 update is whether or not you want to outsource the task to someone else. It might not be a cumbersome job, but there is a lot at stake which means you can’t rely on automation or one-click updates to handle this for you.
WP Buffs handles WordPress updates, ensuring that updates are done safely and swiftly on every website. While performance and security are top priorities for WP Buffs, none of that is worth worrying about if your website has stopped working correctly because of a faulty or conflicting update. So, reach out to us today if you’re concerned about the transition to WordPress 5.0 going smoothly.
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.