Freedomz / stock.adobe.com
There are a number of reasons why you’re here looking for resources to help you advance your WordPress development skills.

Perhaps you set out to build a WordPress website your client had envisioned, only to realize you didn’t know how to go about doing it.
Perhaps you have a great idea for a WordPress plugin, but aren’t sure how to build it to do exactly what you need it to (and make sure it meets WordPress’s coding standards).
Or maybe you’re a web designer that’s tired of using WordPress themes and want to be able to craft your own bespoke designs for clients.
Regardless of the “why”, there are dozens of amazing resources that will help you advance your WordPress development skills.
The following is a list of the 20 best resources to help you advance your WordPress development skills. You’ll learn about:
- Coding with HTML and CSS.
- Coding with JavaScript (especially important now that Gutenberg is the primary WordPress editor).
- Programming with PHP.
- Developing WordPress plugins.
- Developing WordPress themes.
- Customizing the Gutenberg editor experience and building your own blocks.
- Working with the WordPress REST-API.
- Using the WordPress CLI.
20 Best Resources to Advance Your WordPress Development Skills ????
There is a lot to learn about WordPress, especially when you’re first starting out. Before you start digging into this list of advanced resources to improve your WordPress design and development skills, make sure you have the basics down.
Start with these 8 online resources that will teach you all of the WordPress basics. You’ll find a combination of written tutorials, video courses, as well as articles to teach you about the WordPress dashboard, how to use plugins and themes, basic web design concepts, and more.
To round out your WordPress education — since it’s not enough to simply know the technology — subscribe to a few WordPress podcasts. Podcasts are really helpful for learning how to grow your WordPress business, find a niche, and learn about what’s happening in the WordPress space as a whole.
[bctt tweet=”✂️ When was the last time you sharpened your #WordPress technical skills? What resources did you use?” username=”thewpbuffs “]
1. WordPress Developer Handbook
You didn’t think this list would end without a mention of WordPress’s own Developer Handbook, did you?
While the wordpress.org website, in general, is a good resource for learning the ins and outs of WordPress, as well as finding free themes and plugins to use, it’s the Developer Handbook where you’ll discover what more you can do within the CMS.
Just be aware that this part of the website is not for novice web developers. You should be fluent in development-speak before attempting to use any of this educational content.
Who Is Behind This Resource?
WordPress.
What Will You Learn?
These are the higher-level topics you’ll find in the Developer Handbook:
- WordPress coding standards
- What you need to know about the WordPress codebase
- Theme development
- Plugin development
- Using the REST-API
Make sure you come prepared with at least intermediate knowledge of HTML, CSS, and JavaScript before stepping inside the handbook.
2. WordPress Gutenberg Handbook
Not surprisingly, WordPress has published a Gutenberg Handbook to go along with its Developer Handbook.
While it covers the basics of the new WordPress editor, it also provides advanced tips on how developers and designers can do more with it — like create their own blocks. The only catch is that they need to know how to use JavaScript (which WordPress provides relevant tutorials to here).
Who Is Behind This Resource?
WordPress.
What Will You Learn?
There isn’t much here in the way of gaining advanced skills in WordPress development. It’s more just about unlocking more from the Gutenberg editor and improve your own and your users’ experience using the editor.
With this handbook, you’ll learn how to:
- Create custom blocks.
- Change the editor or sidebar appearance.
- Add new styles to the editor.
- Customize the toolbar options.
- Update the settings of your theme or plugin so they better fit with Gutenberg.
3. W3Schools
If you’re a WordPress developer and haven’t yet run into W3Schools, you’re missing out. Web developers like Jeremy Brown have recommended W3Schools for its free online tutorials and with good reason.
Tutorials are simply written, well-structured, and interactive. This means that you don’t have to sit by and idly read through a lesson or watch someone explain it to you on video. Instead, you learn about each concept and then get a chance to test it out for yourself and take a quiz to confirm that you’ve mastered the skill.
When you’re ready, you can even get certified in your programming language of choice through W3Schools.
Who Is Behind This Resource?
This “web developer site” was originally built back in 1998 by a Norwegian software development and consulting company called Refsnes Data. These days, it continues on as a reliable resource to help web developers advance their coding skills.
What Will You Learn?
Content is broken up into:
- HTML and CSS (including Bootstrap)
- Javascript (including jQuery, JSON, Angular.js)
- Server-side languages like PHP and Python
- XML standards
4. Envato Tuts+
Envato Tuts+ is an e-learning marketplace for web designers and developers. You’ll find three kinds of content on this website:
- Written tutorials (free)
- Video courses (premium membership)
- eBooks (premium)
Tutorials are a great choice if you want to use a WordPress plugin to add a specific feature or functionality to your website. However, to take your coding skills to the next level, you’ll need to become a member in order to gain access to comprehensive courses and ebooks that go deeper into these topics.
Who Is Behind This Resource?
Envato is the company behind the Envato Tuts+ e-learning marketplace. Because it’s part of the same network as websites like ThemeForest and CodeCanyon, you’ll find that WordPress factors in heavily compared to other content management system tutorials.
What Will You Learn?
It’s really up to you in terms of which direction you go with your Tuts+ training. Do you want to learn how to develop plugins? Master Bootstrap for more flawless implementation of responsive design? Manage your MySQL database with PHP? Tuts+ has content that covers it all.
5. Smashing Magazine
Smashing Magazine is one of the leading resources for content on web design and development. While WordPress content occasionally filters through these days, it’s mainly because of the hubbub surrounding Gutenberg.
Smashing Magazine guides are in-depth and actionable resources that will change the way you approach your work. Each post is meticulously written and includes images and code snippets galore.
Who Is Behind This Resource?
Vitaly Friedman founded Smashing Magazine in 2006. The goal with this magazine wasn’t to focus on trends; instead, it was to create high-quality content that improved the way web developers and designers worked. That mission continues on to this day.
What Will You Learn?
If you’re looking specifically for WordPress development topics, you’ll find a lot about Gutenberg and working with blocks today. You’ll also find the occasional post with tips on how to use PHP with WordPress. If you’re looking for coding topics, you’ll find CSS guides for designing great-looking interfaces and JavaScript for designing interactive elements.
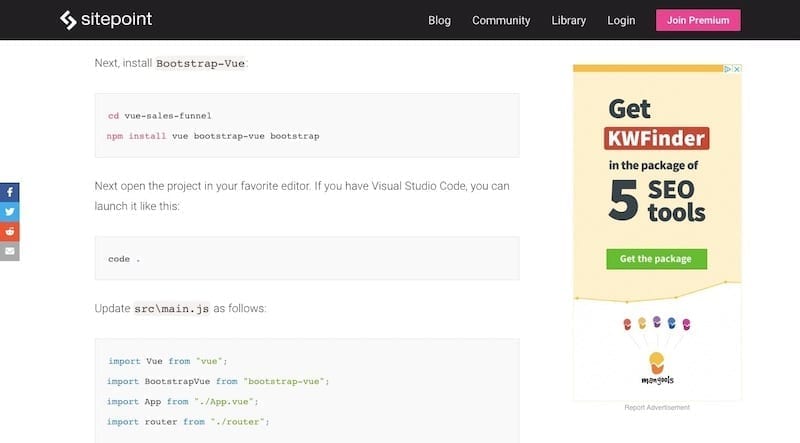
6. SitePoint
SitePoint is a free and premium resource for those wanting to level-up their WordPress development skills.
The blog is 100% free to access and covers a wide range of content for web developers and designers. What’s more, each post targets something very specific, like the example above which demonstrates how to build a sales funnel (which is a very timely subject) using the Vue.js framework.
SitePoint also sells a monthly membership to its collection of over 200 books.
If you really want to dig deep into a programming language or framework, the books are the way to go.
Who Is Behind This Resource?
SitePoint was founded by Mark Harbottle and Matt Mickiewicz — back in 1999! Needless to say, they’re pioneers in this space and should be one of the first resources you turn to if you want to learn best practices for coding.
What Will You Learn?
You’ll find any and everything here:
- Building a WordPress theme.
- Building WordPress plugins.
- Using the WordPress API.
- Using the WordPress CLI.
- Building and deploying websites with PHP.
- Coding with HTML, CSS, JavaScript, and all associated frameworks, libraries, and scripts.
- Mobile web development tips.
- Web design software options.
- And much more.
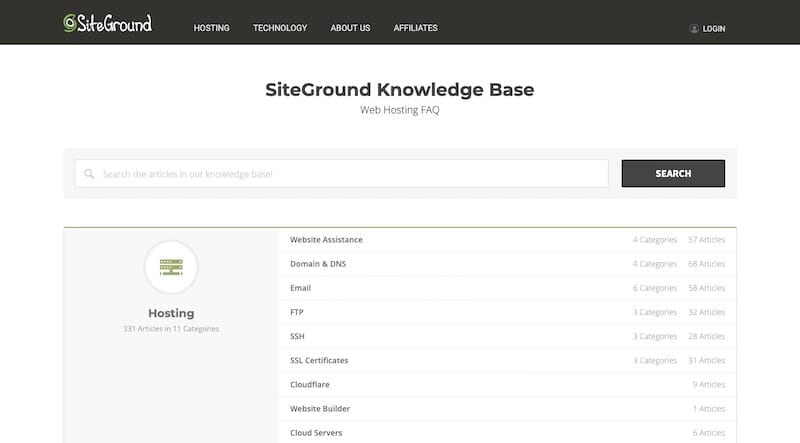
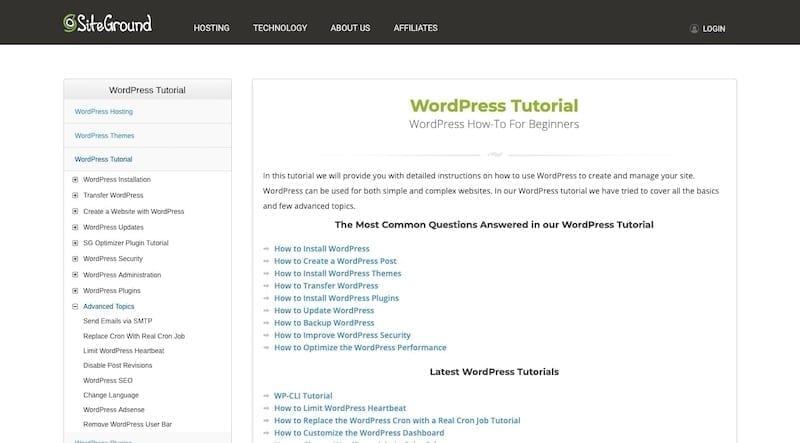
7. SiteGround Knowledgebase
SiteGround is a web hosting company that offers a great set of hosting solutions and a helpful knowledgebase to go alongside them. It’s not just the helpful knowledgebase that will provide you with tips to enhance your technical skills in web development either. Be sure to check out its selection of WordPress tutorials, too.
While many of these tutorials are targeted at beginners, there are some advanced tutorials you can use to gain more control over your website.
Who Is Behind This Resource?
SiteGround touts the following statistics about its web hosting company:
“We process 1500+ tickets, 1000+ phone calls and 3000+ chat requests per day. We proudly host more than 2,000,000 domains with this number growing by the hour.”
As you can imagine, when someone handles that many websites and technical inquiries every day, they’re going to have a team of well-trained technical experts on the backend to provide support and answers. If you tap into this technical knowledgebase to enhance your skills managing server configurations and website settings for clients, you’ll greatly benefit from that decision.
What Will You Learn?
SiteGround’s resources are less about teaching you how to code and more about how to more effectively work on the backend of a website. So, you’ll learn things like:
- How to work with PHP — changing memory limits, running scripts, fixing errors
- What to do to monitor for and clean up security breaches
- How to use the .htaccess file
- Transferring websites and cleaning up errors that occurred en route
- Using the WordPress CLI
- And more
If you want to take a more hands-on approach to manage your clients’ or your own web server, SiteGround’s resources are a good place to look for answers.
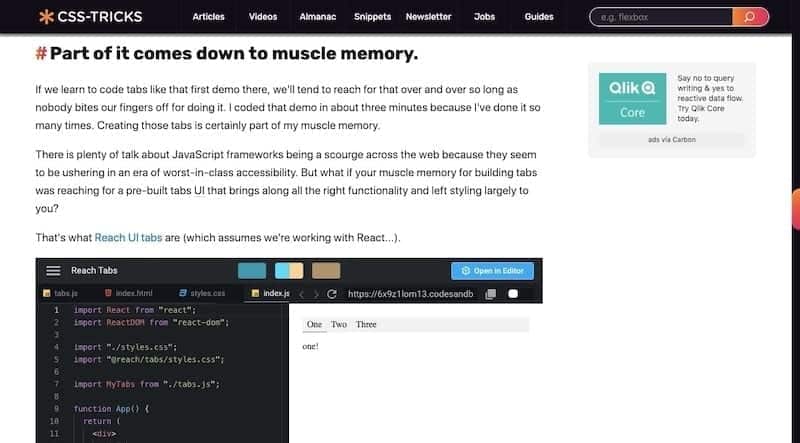
8. CSS-Tricks
CSS-Tricks is a fantastic resource for learning how to code better in WordPress. Content is written by a number of contributors, so you’ll get a good mix of high-quality tutorials. Each is written in the clearest of terms and with code snippets you’re guaranteed to want to steal.
But don’t just stick to the article or video tutorials section of this website. Take a look around, too.
- The Almanac includes an encyclopedia of CSS selectors and properties terms you should know.
- The Snippets page includes snippets for HTML, CSS, JavaScript, Sass, SVG, htaccess, PHP, and WordPress-specific functions.
- The Guides section is an aggregation of content focused around a single topic. Like CSS gradients, Gutenberg development, and typography.
Who Is Behind This Resource?
Chris Coyier is a web designer and developer who launched CSS-Tricks over ten years ago. He also helped to create CodePen, which is a front end development playground. So, not only does he provide you with the tips and code to do more with your WordPress websites, he gives you a safe place to try it all out.
What Will You Learn?
Although this website is filled to the brim with valuable content for WordPress developers, it has a narrow enough focus. If you’re trying to find out how to build a theme from-scratch, you’re not likely to find an end-to-end guide on that here. Instead, use CSS-Tricks for quick, actionable tutorials that teach you a new and better way to code a feature or function into your website with:
- HTML
- CSS
- Javascript
- jQuery
- Sass
- PHP
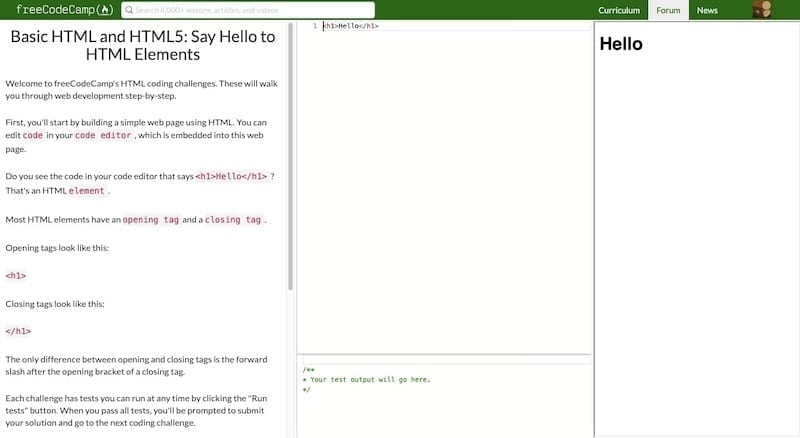
9. freeCodeCamp
freeCodeCamp is not like the other resources on this list. That is, you won’t find tutorials, videos, or other guides that teach you how to code. Instead, freeCodeCamp offers hundreds upon hundreds of hours of practice, taking you from the very basics to more intensive and advanced coding applications:
Once you complete the curriculum, freeCodeCamp pairs you with a non-profit that’s in need of development assistance. So, not only do you get to learn more advanced skills, you have an opportunity to do some good with them, too.
Who Is Behind This Resource?
Quincy Larson, a software developer, built the freeCodeCamp platform in 2014. His goal was to provide others with a more direct pathway to acquire the skills needed to code for the web. As he told Software Engineering Daily:
“Free Code Camp is my effort to correct the extremely inefficient and circuitous way I learned to code. I’m committing my career and the rest of my life towards making this process as efficient and painless as possible.”
What Will You Learn?
While you won’t learn how to code specifically for WordPress or to develop plugins or themes through this platform, you’ll learn absolutely everything you need to code for the web, including:
- HTML and CSS basics
- Accessibility
- Responsive design
- CSS Grid
- Javascript algorithms and programming techniques
- Front end libraries (e.g. React, Sass, jQuery, Bootstrap)
- Data visualization with JSON APIs
- Advanced Node applications
- And much more
10. Creative Bloq
You may know Creative Bloq as a website for “art and inspiration”. However, did you know that it also publishes how-tos that teach designers and developers how to custom-build elements and style web pages using HTML, CSS, and JavaScript? You can learn how to build accessible web forms, add animation to text and images, implement WebVR, and much more.
If your goal is to be less dependent on WordPress plugins, but to still build eye-catching and impressively designed websites for clients, these tutorials and code snippets are helpful.
Who Is Behind This Resource?
Creative Bloq is part of a family of big-name brands, including TechRadar, Gizmodo, and Lifehacker. While it does have a strong technological slant like its sister websites, Creative Bloq is geared specifically towards web designers (and developers) who want to refine their web and graphic design skills.
What Will You Learn?
Because Creative Bloq’s tutorials are more design-focused than development, advanced topics are relegated to teaching you to code with HTML, CSS, and Javascript.
11. Liquid Web Knowledgebase
Liquid Web is a managed hosting company. Although it’s known for its expertise in managed WordPress and WooCommerce hosting solutions, along with phenomenal customer support, Liquid Web has a great selection of tutorials that web developers can use if they want to do more on the backend of their websites.
A lot of what you’ll find here are command line interface tutorials for developers that want to add other applications to their server environment — NextCloud, phpMyAdmin, Let’s Encrypt SSL certificates, and more.
Who Is Behind This Resource?
Liquid Web is a 20-year-old web hosting company, so it should come as no surprise it has a robust set of articles, documentation, and knowledgebase to provide an even more well-rounded and supportive experience for customers.
What Will You Learn?
Whether you’re building websites on Liquid Web hosting or on someone else’s hosting, this tutorial knowledgebase is one worth looking into. If you’ve ever felt as though there were more you could do to manage your server environment or website, these tutorials will show you how to use the CLI to add applications to help you do just that.
We had the chance to hang with Chris Lema on the WPMRR WordPress podcast! He is a rad dude with a lot of cool adventures. Tune in for go to market strategies and business synergy.
12. OS Training
OSTraining is a website dedicated to web design training.
You have your choice of how you want to learn about designing with WordPress. You can purchase any number of books published by OSTraining on the subjects of React, CSS Grid, MySQL, and more. Or you can use the video tutorials to explore various tools, languages, and frameworks you’d use to create websites in WordPress.
OSTraining also has guides for Joomla, Drupal, and Magento development and design. So, if you’re a cross-platform developer, keep this in mind as it’ll likely give you the biggest bang for your buck in terms of resources.
Who Is Behind This Resource?
Steve Burge is a former teacher and founder of a web development firm. He combined his two passions and areas of expertise to form Open Source Training, where he and his team now regularly publish content as well as train developers in real-world settings.
What Will You Learn?
If you want to improve your fluency in the languages of the web, you’ve come to the right place. OSTraining has a large library of content and covers pretty much all of the advanced training bases, including:
- HTML
- CSS
- JavaScript (and a number of its frameworks and libraries)
- PHP
- Plugin development
- Theme development
- The REST-API
13. Tom McFarlin Blog
WordPress business owner, WordPress contributor, and backend engineer (among other things) Tom McFarlin publishes his insights and tips on how developers can improve their skills in the CMS.
You’re going to find a lot of content here (published multiple times a week). However, the articles are less like tutorials. Instead, they read more like Tom’s musings on issues he’s encountered and how he implement the resolutions.
Who Is Behind This Resource?
Tom McFarlin is a trusted name around WordPress, having worked on a number of WordPress plugins, contributed content to Smashing Magazine and Tuts+, and spoken at various WordCamps. He also runs a company called Pressware that offers custom WordPress development services.
What Will You Learn?
Don’t expect to find traditional tutorials or posts about mastering React or working with the WordPress REST-API. Instead, look for infrequently covered topics like “Tools for Writing Better WordPress Code: The Composer Lock File” and other suggestions you’d only find from someone who’s as entrenched in WordPress as McFarlin is.
14. Digging into WordPress
Technically, the Digging into WordPress website is a promotional vehicle for the book of the same name. That said, even if you’re not interested in purchasing the book just yet, the blog contains a wealth of posts that’ll help you dig into more miniscule parts of WordPress. A lot of what you’ll find here specifically has to do with optimizing your website’s performance and security with advanced coding techniques.
Who Is Behind This Resource?
Chris Coyier (yep, the same guy from CSS-Tricks) and Jeff Starr, another web developer and designer, worked together to bring you this website and book. And since Jeff works with WordPress daily to create themes and plugins, you can bet that these two have a supreme understanding of how to optimize them to improve your website’s overall performance.
What Will You Learn?
These are performance-driven tutorials that focus around the following:
- Modifying the WordPress admin
- CSS and Javascript manipulation
- PHP functions
- Working with Gutenberg
- REST-API
- WP-CLI
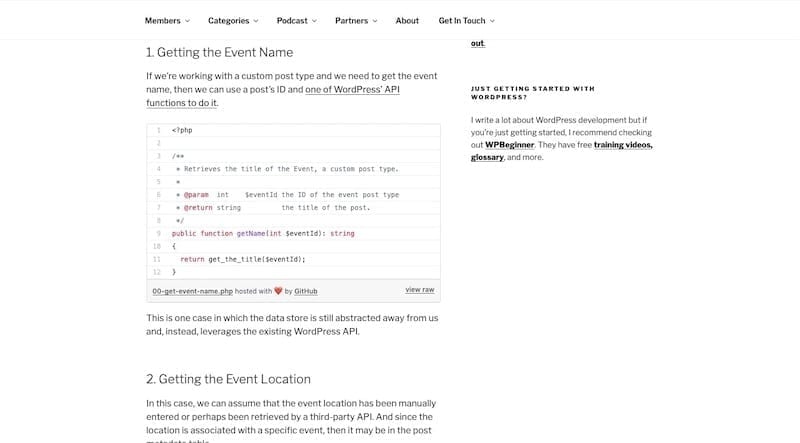
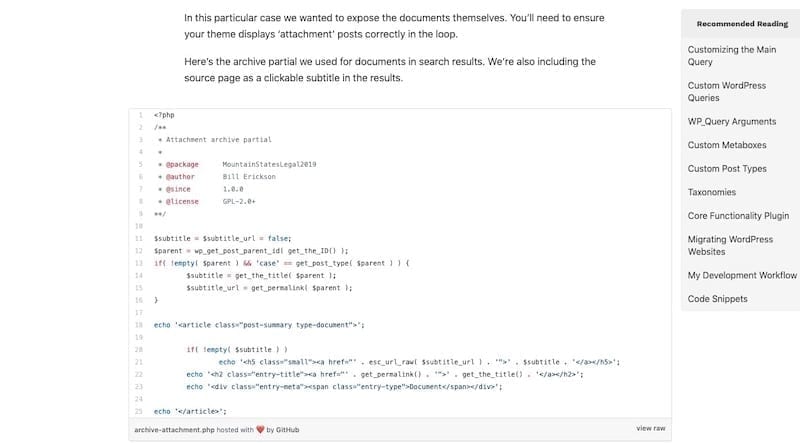
15. Bill Erickson’s Website
Bill Erickson’s website is chock full of amazingly helpful content for WordPress developers. To start, content is published weekly on his blog.
While you’ll find that blog post titles revolve around a singular WordPress plugin or theme, the content is not what you’d find on blogs that cover more basic and introductory plugin and theme concepts. Instead, Bill goes behind-the-scenes, showing developers how to use code to improve their results using these tools in WordPress development.
If you’re looking for even more help, check out Bill’s archive of code snippets. These snippets not only help you execute many functions by code that you’d otherwise have to rely on plugins to do, but they help you do even more with WordPress (especially if you’re just getting the hang of Gutenberg).
Who Is Behind This Resource?
Bill Erickson has been developing custom WordPress websites for clients for over a decade. He’s also a talented plugin developer who has a couple of dozen free plugins in the WordPress repository.
What Will You Learn?
Because Bill is a custom website and plugin developer, you’re going to find most of his content teaches developers to do the same, so expect to see his tutorials revolve around:
- PHP
- Plugin development
- Theme development
- Gutenberg block development and general mastery
16. Know the Code
Know the Code is an e-learning site where you get to choose the path you want to take in WordPress development (i.e. plugin or theme development). You’re then taught through a series of pre-recorded sessions how to build a plugin or theme from-scratch.
This e-learning program isn’t just about giving you a playground to walk through a series of steps though. You get a complete explanation of what you’re going to do and why. You’ll also learn learn how to reverse-engineer the WordPress Core so you have a better understanding of how to code the themes and plugins that hook into it.
Who Is Behind This Resource?
Tonya is an electrical engineer and software engineer, and has been doing this for 30+ years. She’s worked on super complex equipment and technology over the years, so you can imagine how adept she is in getting around a platform like WordPress.
Her goal is to help a new wave of engineers and developers master building products for the web through easy-to-follow language and actionable guides.
What Will You Learn?
This isn’t the place to go if you need introductory level training. This is a resource for developers who want to learn to code their own WordPress plugins or themes with clean coding practices. So, expect to learn about:
- Plugin development
- Theme development
- Programming with PHP
- jQuery and JavaScript
- SQL queries and databases
- REST-API
- WP-CLI
17. Level Up Tutorials
Level Up Tutorials is a great resource for web development and design tutorials — especially if you want to learn more about how to use the React JavaScript library. You’ll get a good mix of introductory and advanced content here, though tutorials are always clearly explained and in the simplest of terms so it doesn’t really matter how complex the underlying topic is.
The YouTube channel also contains helpful and well-organized series for web and app designers looking to hone their skills.
Who Is Behind This Resource?
Scott Tolinski is the co-founder and face of Level Up Tutorials. Together with Ben Schaaf, they created the website in 2012 in order to give web developers and designers easy-to-follow and accessible tutorials to take them to the next level.
What Will You Learn?
There’s a lot of content here to help you learn more about using JavaScript. More specifically, tutorials touch on React and Redux for the purposes of building web and mobile apps.
18. JavaScript for WordPress
JavaScript for WordPress is all things courses, conferences, bootcamps, and tutorials. Considering the fact that WordPress’s new block editor is completely built using JavaScript, there’s no valid excuse for developers not to know how to work with it. If you’re looking for a place to get end-to-end training on JavaScript (and Gutenberg!), the JavaScript for WordPress website is the place to do it.
The blog is occasionally updated (once or twice monthly) with free content that tackles a laser-targeted topic for WordPress. If you enjoy the style of teaching there, think about moving over to the courses page which contains much more robust training.
Who Is Behind This Resource?
Zac Gordon describes himself as an educator, having created content for the likes of Udemy, Frontend Masters, and Treehouse. In addition to all of the JavaScript-related education he does on and off his site, he’s the author of React Explained and the host of the Javascript for WordPress annual conference. He’s a super cool dude.
What Will You Learn?
With a name like JavaScript for WordPress, it’s safe to assume the lessons available center around JavaScript. As such, expect to find content on:
- Javascript
- React
- AJAX
- Gutenberg development
- Gutenberg theme development
- Using the REST-API
19. Creator Courses
As you can see in the snapshot above, the Creator Courses website promises to teach you how to develop WordPress websites without code and, instead, use the right tools. While that is true for the blog content, that’s not so with the course material for sale.
If your goal is to level up in your development skills, then check out the selection of courses available in the Creator Courses Shop. You’ll learn how to write HTML, CSS, and PHP as well as how to build WordPress themes.
Who Is Behind This Resource?
Joe Casabona has been a front end developer for almost 20 years and a college professor for over 10. In addition, he runs Creator Courses, writes books (like Building WordPress Themes From Scratch), and works on plugin and theme coding projects.
What Will You Learn?
Based on the current selection of courses available from the site, you can expect to learn the following:
- An introduction to HTML and CSS
- A PHP primer
- Theme development (plus, adapting it to Gutenberg)
- Gutenberg development
Be sure to watch Creator Courses and Joe’s own website for new content. He also was our featured host on the ‘Growing your Podcast and Engaging your Audience’ webinar. And you can check out Joe’s appearance on the WPMRR WordPress podcast:
20. Advanced WordPress Channels
Advanced WordPress is an online (and sometimes in-person) community where web developers can gather to share ideas as well as solicit the group for solutions to complex problems. While that description kind of sounds like other WordPress development and design groups, this one is targeted at those with more advanced knowledge of the CMS.
Take a look at the Facebook group’s contribution rules and you’ll see what that translates to:
While the other AWP groups (e.g. Reddit, Twitter, and a San Diego Meetup) seem to encourage beginners to take part, it’s really only targeted at those that want to take their coding skills to the next level.
Who Is Behind This Resource?
Matt Cromwell is the organizer of Advanced Facebook, a WordPress developer and designer, and the partner and head of support and outreach for the organization behind the Give donation plugin.
What Will You Learn?
So long as the conversations revolve around advanced WordPress development topics, they’re allowed in the Advanced WordPress communities. That means you’re going to get access to a great mix of topics here:
- HTML/CSS
- Javascript
- PHP
- Plugin development
- Theme development
- Gutenberg
- REST-API
- WP-CLI
And because these channels are all formatted as forums, you have the opportunity to control the conversation and topics covered as well.
21. The Net Ninja YouTube Channel
The Net Ninja is a YouTube channel that’s packed to the brim with advanced web development tutorials. Content is published a couple times a week, which means you’re not likely to find other resources with as timely or up-to-date content as this one.
What’s particularly nice about this YouTube channel is that its content isn’t all over the place. A PHP tutorial today. A React review tomorrow. A WordPress white labeling demonstration the next day. With The Net Ninja, you tune in to learn a topic from start to finish. Each new YouTube video incrementally builds on the lessons before it, so you never have to dig around to try and piece it all together.
If you want access to even more (as well as some premium) content, visit The Net Ninja website.
Who Is Behind This Resource?
Shaun is the man behind The Net Ninja. While there’s not much said about when or why he started developing these courses, his Twitter profile says: “Education should be accessible to all.” If that doesn’t perfectly explain the amount of free content published to his website and YouTube channel, I’m not sure what will.
What Will You Learn?
These are tutorials for web developers and designers that want to gain advanced skills with:
- HTML
- CSS
- JavaScript
- React
- Node.js
- Vue.js
- And more
If you are a beginner, visit the website and go to the very bottom of the Courses page. You’ll find introductory lessons there.
22. Alessandro Castellani YouTube Channel
Interestingly enough, this YouTube channel — which now has over 66,000 subscribers — was originally created as a way for this Italian-born Canadian resident to refine his English-speaking skills.
Today, Alessandro Castellani’s YouTube channel is a trusted resource of weekly WordPress tutorials, geared specifically at those looking to do more with WordPress development and design.
Who Is Behind This Resource?
Alessandro Castellani is a web developer/designer, consultant, and educator. His real expertise and passion lies in the mastering of various technologies, so you’ll see lots of different tools and coding techniques covered in his tutorials.
What Will You Learn?
Because Alessandro publishes content at least once a week and this channel has been going strong for about three years now, there is a huge repository of content and a wide variety of topics covered:
- HTML
- CSS
- Javascript (jQuery, VueJS, Gulp)
- PHP (Laravel)
- Sass
- Git
- SQL
- Plugin development
- Custom Gutenberg development
- Working with Linux
23. WP Buffs eBooks
Have you ever noticed that WP Buffs doesn’t just produce awesome content for this blog? WP Buffs also publishes free ebooks to help you enhance your web development workflows.
If you’ve ever felt like your lack of knowledge regarding WordPress security or performance optimization has kept you from providing a well-rounded solution for your clients, these guides will change that. Not only will you learn the basics of why it’s important to secure and speed up your website, you’ll also learn ways to go above and beyond to ensure that you leave no stone unturned.
This means knowing which tools to use to secure and optimize your sites. This also means knowing how to edit files on your server to further strengthen those efforts.
Who Is Behind This Resource?
WP Buffs! (A.K.A. – The super reliable WordPress support and maintenance company whose article you’re reading at this very moment.)
What Will You Learn?
Because WP Buffs is in the business of providing WordPress users with maintenance and support solutions, and developers with white-labeled versions of the same thing, the focus of these guides (and most of the other content here) is around WordPress security and performance.
But don’t be fooled. It takes more than a shiny new plugin to protect and optimize a WordPress website. These ebooks give you the technical skills you need to properly manage and maintain your clients’ sites.
Wrapping Up ????
As you can see from the 20 best resources to advance your skills above, WordPress blogs don’t typically offer this level of education to developers. That’s fine since that gives them more room to cover other important topics — like finding the right plugins, securing a website, optimizing content for search, and so on.
But that also means digging around to find resources that are guaranteed to teach you how to take your skills to the next level. In other words, turn to trusted resources with a strong web development background of their own.
Want to give your feedback or join the conversation? Add your comments ???? on Twitter.