According to SimilarWeb’s State of Mobile Web US 2017 report, approximately 61% of consumer traffic to US websites came from mobile devices. This is up many times from the 0.7% it was in 2009. Mobile web traffic has grown an average of approximately 10% per year and is expected to continue. So if you are on WordPress, you may wonder if your site is optimized for mobile.
While keeping your website 99.9% secure and achieving loading times under 1 second is vital, making sure your website is mobile-friendly is becoming more and more important in our mobile-first world.
With this in mind, we will detail the 10 best WordPress mobile plugins that can be utilized to make your site responsive on all devices.
1. WPtouch Pro
WPtouch Pro* has helped shape and evolve the mobile web and is running on 500,000+ sites worldwide.
By installing and optimizing this plugin, WPtouch Pro will recognize when someone visits your site from a mobile device. It will then automatically display a mobile-optimized version to them. In short with this plugin, you can have two versions of your site ready to go – one for mobile, one for desktops and laptops.
First things first; this plugin is so simple to set up. Their set up wizard will help you push a mobile and fully responsive version of your site live within minutes.
An added bonus is the ability to choose at what size screen your site will be displayed as mobile* in addition to being able to change titles, displays, zoom, and even to have a special landing page.
WPtouch also has its own theme library* to give you a multitude of options to pick from for your mobile site. This allows your website to have a unique mobile UX without having to build it from scratch.
They also boasts that in their testing, WPtouch themes are up to 5x faster than desktops or responsive themes*.
They also support 23 different languages* so no matter where you or your website visitors are coming from, you can make sure your new mobile site caters to the people you want to reach directly.
2. WordPress Mobile Pack
This plugin helps users transform the content of their website into an amazing progressive mobile web application. The plugin comes with several mobile app themes that can be purchased individually or all together as a bundle.
Mobile Pack is compatible with Apple iOS and Android devices, as well as popular browsers such as Google Chrome, Safari, and more. The free version allows you to change color, text, and many other options. The pro version has more features including more themes, social media buttons, options for monetization, and others.
3. Any Mobile Theme Switcher
Similar to WordPress Mobile Pack, what if you don’t want the same theme for desktops as you do for mobile devices? This plugin allows you to install two active themes for your site: one for mobile and one for everything else. It works by detecting the device visiting your website and will display the theme of your choosing from its preset options.
You can even select a different theme to display for different browsers. Theme Switcher can detect iPhones, Android, Windows Mobile, and more before your site loads. It has both free and paid options to give your site what it needs.
4. Mobile App Plugin
Did you know that up to 89% of mobile users use an app to access the web through their phone according to Smart Insights? If you would like to be one such mobile site, try out this plugin. It converts your website into a mobile app, as well as a mobile website.
Just install Mobile App and choose a template to instantly convert your site into an app. Customize the ones they give you or you can even use your own. Not sure how? They have themes and tips for lots of businesses from nightclubs to automotive.
5. Smush Image Compression and Optimization
So you want to keep your images gorgeous without compromising page load speed? Use this WordPress plugin to automatically compress and optimize your images as you upload them into your media library without losing quality. WP Smush can create rules for max width and height to scale down larger images even as they are compressed.
Large image files may be slowing down your mobile site without you even knowing it. The plugin uses advanced and unseen technology to quickly compress every single one of your images even if they have already been uploaded. It also deletes all unnecessary data without slowing down the site. Just install and pick which images need compressing by hitting the “smush now” button that will appear next to them.
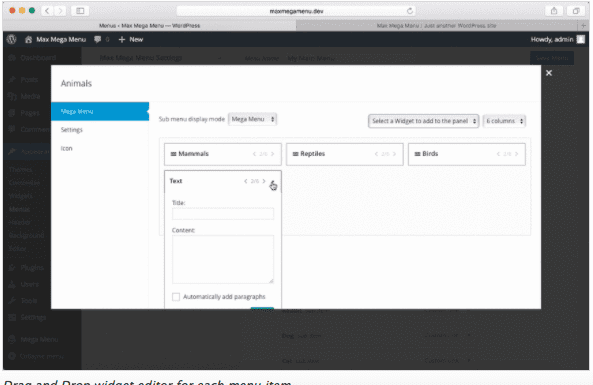
6. Max Mega Menu
One of the most difficult parts of making sure your website is mobile-optimized is the menu or navigation. Some themes do not take this into account and will give mobile devices a garbled, hard-to-use menu. Use the Max Mega Menu plugin to change all of that. With it, you can add many common WordPress widgets to your menu, restyle the menu with an advanced theme editor, and change how the menu behaves on different devices.
Also a great tool for optimizing menus for desktop sites, you can have it display stunning images for desktop users while keeping it simple for mobile visitors. There are even options that allow you to hide text, disable links, or even hide the menu all together for mobile devices. Mobile options also include a search feature, icons, and logo mobile toggle blocks.
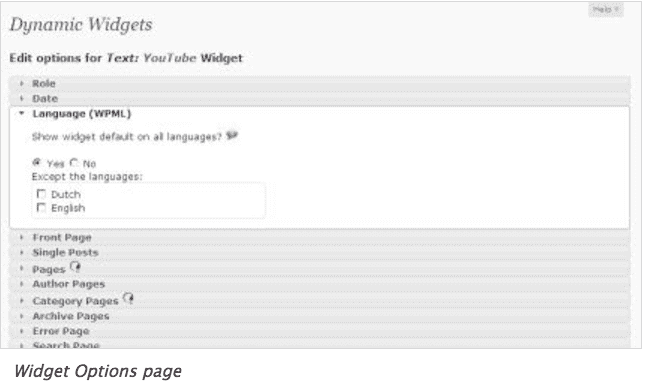
7. Dynamic Widgets
If you use widgets for your pages and posts, you may be wasting valuable web space when it comes to visitors coming from a mobile device. These widgets can at times be lumped together on the bottom of the page and look distorted while bringing down the overall enjoyability of your website.
Dynamic Widgets lets you choose which pages to display your widgets by giving you the option show or hide widgets through the conditional logic rule. Users can set these rules by WordPress role, type of browser, IP Address, language (with WPML or QTranslate), URL, single posts, single pages, and yes, even for mobile devices.
8. Favicon by Real Favicon Generator
See that happy guy on the top of the tab of this blog? That is the WP Buffs Favicon. It’s a nice touch that makes your site look good. However, on mobile devices, it also serves as a sort of bookmark for your site. This plugin allows you to generate and set up your own different favicons for mobile devices such as iPhones, iPads, Android, Windows tablets, and yes, even a desktop or laptop. It does not create a single image for a one-size-fits-all solution.
Favicon generates all the icons you will ever need for the mobile devices that visit your site. It will automatically create an optimized favicon for iOS and Android, including Chrome, Firefox, Safari, Opera, IE, and Camino.
9. Cornerstone Page Builder
Use this premium page builder to add a multitude of elements to your website. These include advanced rows, columns, and sections for you to add any of their advanced widgets to.
It’s 100% front end, meaning you can see your changes because the page builder is on the left and your content is on the right. This way, you can see what it will look like before you save and publish. It currently has 42 elements you can add to each page including unique items such as alerts, a block grid, feature list, audio player, skill bar, and much more.
It also has traditional elements like text blocks and those for adding images. But the best feature for mobile WordPress sites is the ability to hide any and all elements when visitors come from a screen that is too small to hold them. Just choose which devices you want the elements displayed on by ticking on them. The Cornerstone Page Builder is included with the popular X WordPress theme from Themeco, but if you have $39 you can purchase it for your theme.
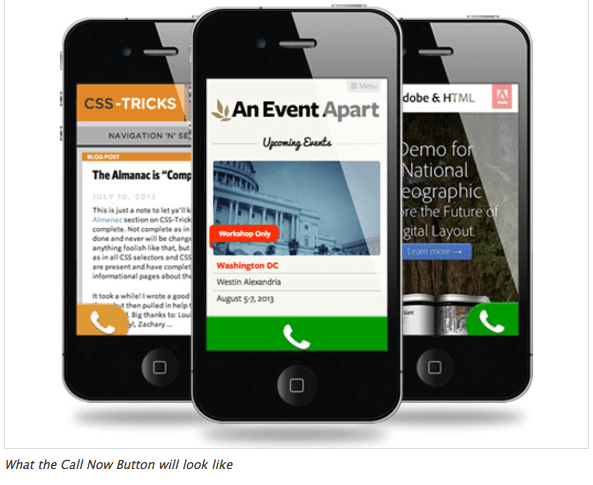
10. Call Now Button
Let’s face it, what you want from your mobile visitors is for them to use that mobile phone they’re using to browse your site to call you about your goods or services. Make it easy for them by installing this WordPress plugin. It places an effective button that says “call now” or displays an icon on the mobile device’s screen which will not be visible on other larger devices.
Since these mobile visitors are already using their phones, they can easily give you a call with one simple touch of the button. Simply enter your number into the Call Now plugin, the color you would like the button to be, and where you would like it displayed. You can even integrate a click tracking method with the plugin including Google Universal Analytics and Google Classic Analytics. You can also choose which pages the button should appear on.
BONUS: Test Out Your Mobile Site
Okay, so it’s not a plugin, but if you want to test out whether your site is mobile-friendly or not use this free tool. The Google Mobile Friendly Test will test and show you how your site looks on a mobile device. For example, we ran the WP Buffs site through the test and came up positive on the test. It also gave us a site-wide mobile usability report to use as a reference. You may need a Google Search Console account to perform the mobile-friendly test.
Wrapping Up
Hopefully, this helps you make the most of your WordPress site and gives you more mobile visitors and relevant conversions. Of course, the world of WordPress plugins is always changing, adding new features, and improving – so make sure you stay current with the newest and compatible plugins that will further optimize your site rather than bring it down.
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.