Kaspars Grinvalds / stock.adobe.com
It’s easy to see how the speed of a WordPress site might fall through the cracks. When a website is in development, you’re focused on building it. Then, the website launches and security and marketing become a top priority.
Somewhere along the way, I’m sure you implemented a system of tools targeting WordPress speed optimization. A CDN (Content Delivery Network). A caching plugin. An image compressor. But have you thought to check in on them to ensure they’re doing the job you’ve put them in place to do?
Website performance isn’t something to take lightly, which is why you must schedule time to check WordPress site speed on a regular basis. This ensures that new content you’ve added to the site, updates to plugins and themes, or server configuration changes haven’t degraded site speed over time.
This guide will teach you to pay closer attention to performance drains, run WordPress speed tests on a regular schedule, and find the right tools to help you manage all of it.
Understanding Speed Issues in WordPress
There are two main reasons why you should spend more time monitoring and maintaining the speed of your WordPress site:
- Visitors don’t like slow websites.
- Because visitors don’t like slow websites, Google doesn’t either.
What the Experts Say About WordPress Site Speed
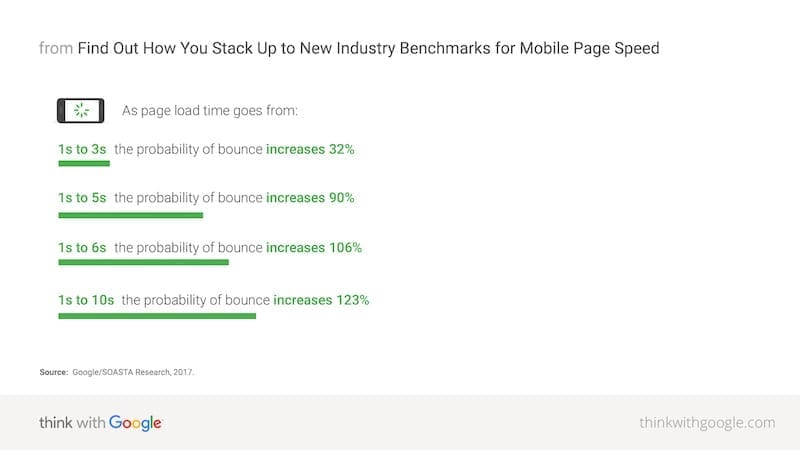
Google has used speed as a ranking factor for many years. With the mobile website now the primary experience used for ranking, Google has a laser-trained focus on what’s happening with the mobile web. This Think with Google Industry Benchmark report provides a clear justification for it, too:
“Since we looked at mobile page speeds last year, the average time it takes to fully load a mobile landing page has dropped by seven seconds. The bad news is that it still takes about 15 seconds, according to our new analysis. That’s far too slow when you consider that 53% of mobile site visits leave a page that takes longer than three seconds to load.“
Brian Jackson of Kinsta suggests that you have less time than that to hook a visitor:
“What’s the optimal load time that you should be aiming for…? Well, the faster the better, but most experts suggest that around two seconds is a good target.“
It’s not just this 2- or 3-second-mark you should be mindful of either. Google says that the longer you make the rest of your visitors wait, the more conversions it will cost your website:
Jackson continued:
“Remember too that there is a difference between perceived performance and actual performance.”
While you could look at things like loading bars or animation overlays to distract visitors from a lengthier page load time, the best way to address this is to get the total performance of your website on track.
- ✅ Perfect for
serious website owners
- ✅ Specialize in
high-traffic websites
- ✅ Free
migration, SSL and CDN
💰 Starting at $30/mo
Kinsta is a managed WordPress hosting provider where they take care of all your needs regarding your website. They run their services on cutting edge technology and take support seriously. They specialize in high-traffic WordPress site, so if you have one, they’re an ideal partner.
Looking at the Bigger Picture of WordPress Site Speed
ThemeIsle touches on this point briefly as they tackle the subject of WordPress speed tests. Specifically, they introduce the concepts of:
- First Contentful Paint
- DOMContentLoaded
- OnLoad
- Fully Loaded Time
These metrics track how long it takes a website to load through its various stages. Ideally, these would all be super fast, but that’s not always the reality–and this is where some developers can get into trouble. [bctt tweet=”📑 If you don’t understand the difference between First Contentful Paint and onLoad, your WordPress speed test could unintentionally sabotage your optimization efforts. #WordPress” username=”thewpbuffs”]
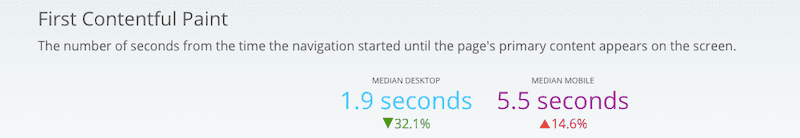
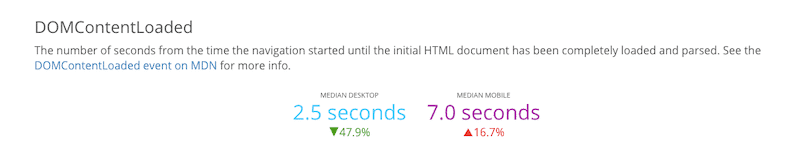
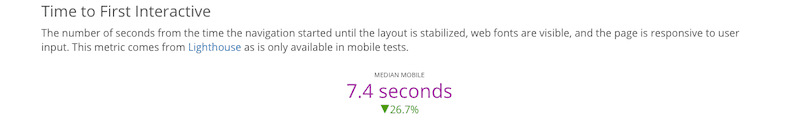
HTTP Archive is a tool that helpfully breaks down the differences while also presenting data on current average loading times for each. The data in the examples below are an average from across the web from 2015 to 2018.
First Contentful Paint is when visitors see the first landing page content:
DOMContentLoaded is when the first HTML document has completed loading on a visitor’s screen:
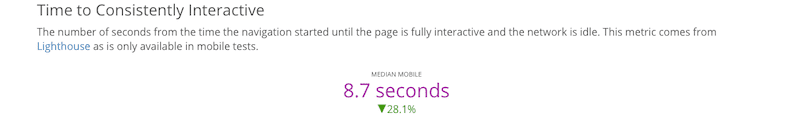
Time to First Interactive is when the key structure of the site has begun to stabilize and visitors can start interacting with it.
Time to Consistently Interactive is when the page has become fully stable
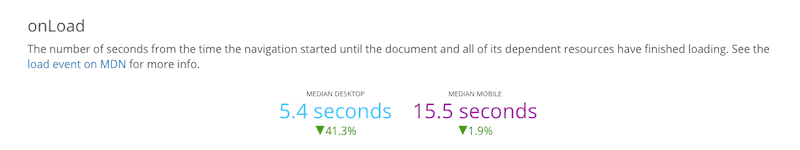
OnLoad is when the entire page has loaded and all external scripts executed.
As you can see, there’s a lot that goes into the loading of a page and each step incrementally increases the visitors’ wait time.
So, what do you do with this information?
You conduct a WordPress speed test with a tool that accurately measures how long it takes a website to load fully. It doesn’t matter if the perception of a partially loaded but structurally intact site is okay for some visitors; your goal is to capture as many conversions as possible. You can’t do that if your site doesn’t load in full and does so in a matter of a second (or maybe two).
Let’s check out what the leading WordPress speed test tools measure and how to use them to assess your site’s performance.
Top Tools for Conducting a WordPress Speed Test
Just to be clear: you’re not conducting a WordPress speed test for the sake of getting a thumbs-up from one of these tools.
Web Training Wheels states:
Loading time is the only metric you should be looking at, not the grade.
The data provided during one of these tests may seem simple enough to digest, but you’ll need to dig deeper. How long does Time to Consistently Interactive and onLoad actually take? Is this consistent from country to country? And how about at different times of the day?
So, rather than just think of this as a WordPress speed test, let’s get into a mindset that what you’re conducting is a more comprehensive WordPress performance test. You want to see the bigger picture so you can more effectively diagnose problems with speed and implement processes that keep them in check going forward.
Here are some tools you can use to conduct your check WordPress speed and performance analysis:
1. Dotcom-Tools Website Speed Test
I first encountered Dotcom-Monitor’s speed testing tool in this WPMU DEV article. It’s not one you typically find on website speed test lists, which is a shame because this free tool provides a good amount of insight you won’t typically get from other tools.
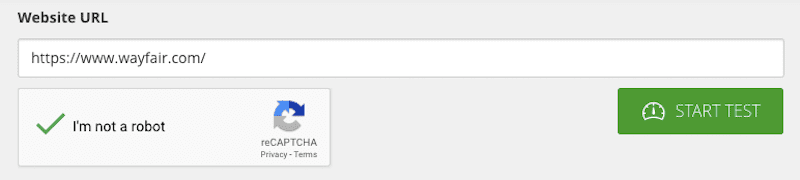
To start, enter your URL into the required field:
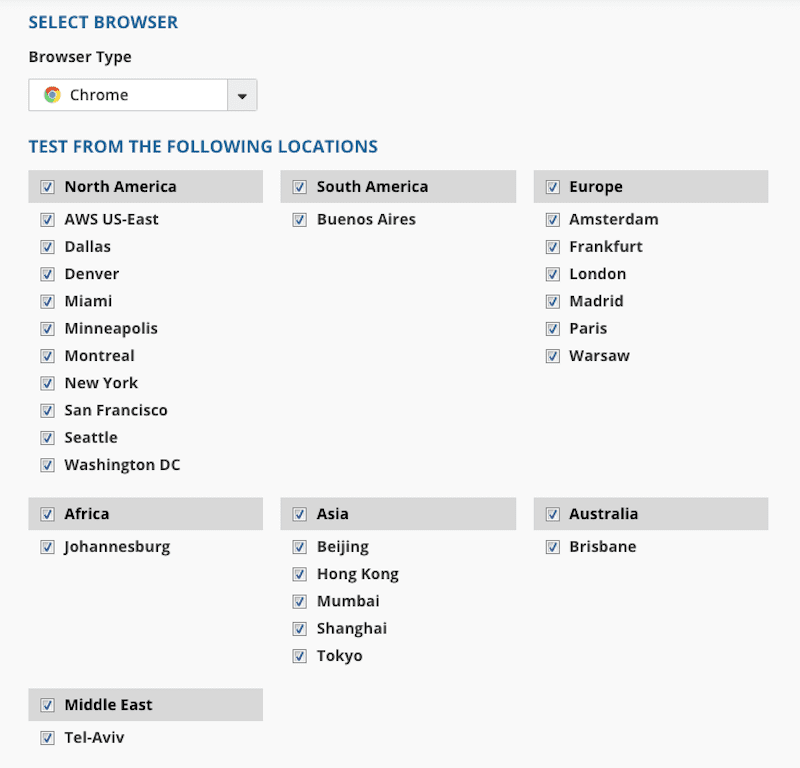
Before you start the website speed test, scroll down and consider the following:
This is where your Google Analytics will come in handy.
- Browser Test: If your visitors use just a couple of browsers, you can narrow your test down to ensure speed is optimized for their experience.
- Location Test: The same goes for the geographic location of your visitors. If your website doesn’t serve a global audience, it would be beneficial to choose the regions that you receive the bulk of traffic from.
Start your test once you have all your settings configured to your liking. It will take a few minutes to process, based on how many locations you selected.
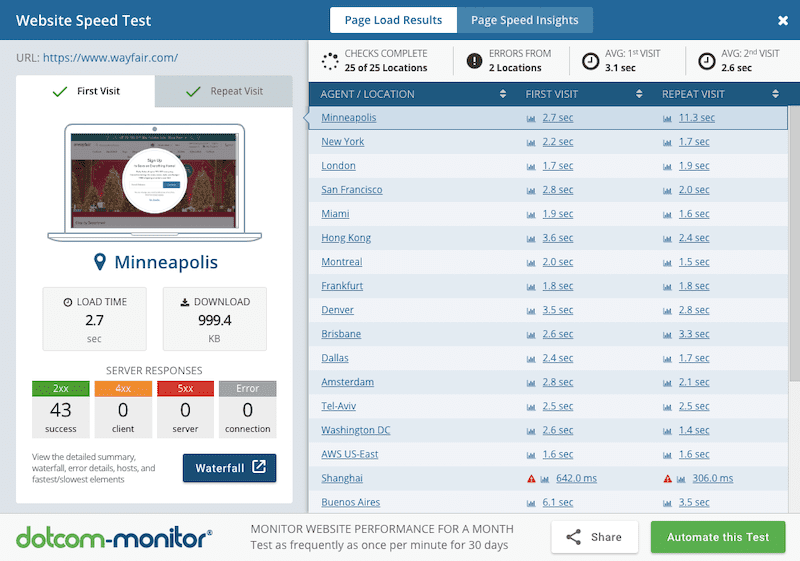
Once the test has completed, your results will appear like this:
The first tab of results will display:
- The average load time for the first visit across all locations.
- The load time for the first visit at each location.
- The average load time for the second — cached — visit across all locations.
- The load time for the second visit at each location.
- A list of error responses from the server.
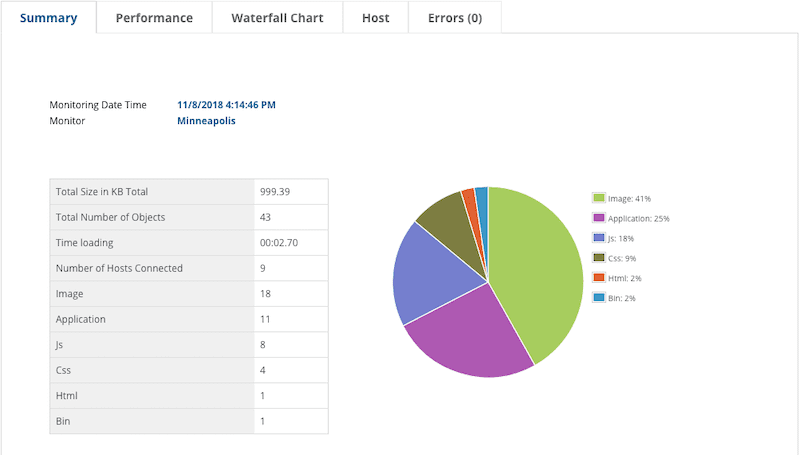
If you click on the “Waterfall” button for any of these, you can drill down further into the performance report:
This will tell you which files, scripts, and tools are causing the majority of the slowdowns.
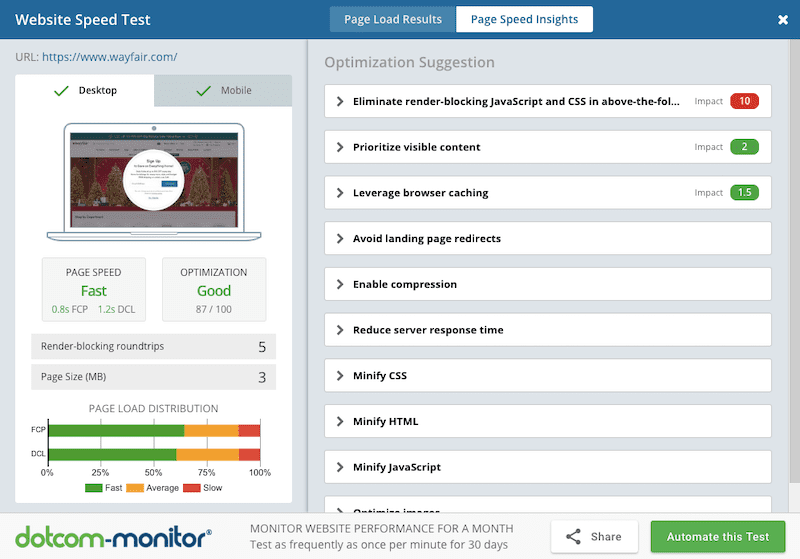
Another nice feature of this website speed test tool is that it includes Page Speed Insights from Google:
This way you can conduct both your speed and performance assessments for desktop and mobile, as well as receive a list of optimizations from the same tool. If you want insights from Google and a “score” that tells you how good the performance is, you can switch over to that tab for confirmation.
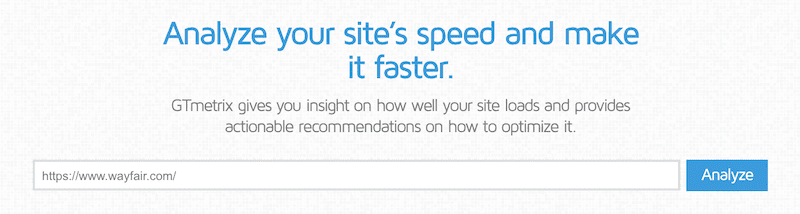
2. GTmetrix
GTmetrix is an easy-to-use and free website speed test tool. Simply enter the URL whose performance you want to test and get your results in a couple of minutes:
In terms of free features, this is what you get:
GTmetrix automatically sets the testing region and browser for you. It then provides a performance score as well as actual load times for visitors located in that geographic location.
As you can see, there’s a huge difference between the data provided by Dotcom-Tools and GTmetrix. There are, of course, the location differences. But there is also the matter of source. GTmetrix aggregates its data from two places:
Google PageSpeed Insights:
The data from these tools alone differs greatly.
To make the most of GTmetrix, you’ll want to pay for the upgrade. While the free tool might suffice when trying to make a gut decision on whether or not a WordPress website’s speed is suffering, you can’t really use this data to inform your optimization efforts as is.
With the upgrade, you can add a number of customizations to your report, including drilling down by location, browsers, and experimenting with connection speeds too.
3. Pingdom
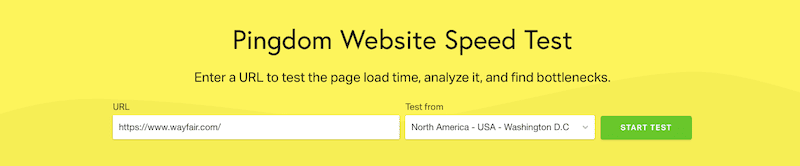
Pingdom is perhaps the most well-known of the website speed testing tools. The free version works like this:
In addition to entering your website, you can choose one location you want to test the speed from. You can run the test against the location closest to your web server or you can conduct individual tests for each of the locations available:
One thing to be aware of with the free Pingdom tool is that its popularity does come at a price. Namely, if you try to run the test at a time of day when many others are doing the same, it can take a while to get your results. So, just be aware of this if you’re in a rush (like in a pitching session with a prospective client) and you want quick access to WordPress site speed data.
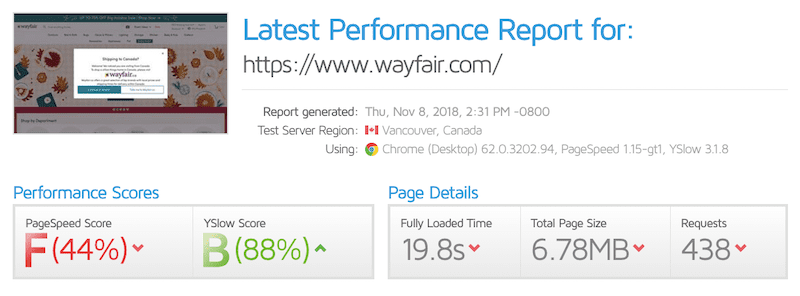
Once your report has generated, there are a number of areas to pay attention to.
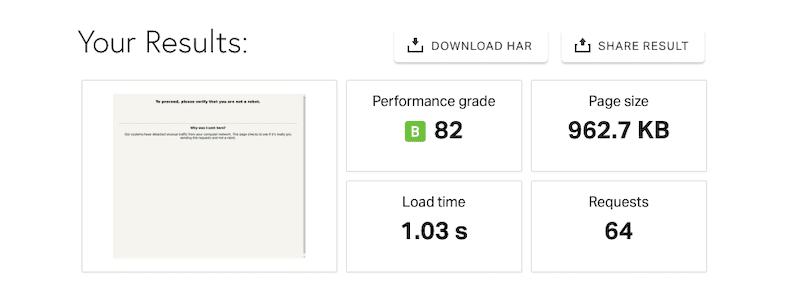
To start, review your results at the top of the page:
You can ignore the score. What you want to focus on is the actual time it took to load the web page. If the time is egregiously slow, make note of the number of HTTPS requests and page size. That way, you have something tangible to work with as you relieve the pressure they put on your server.
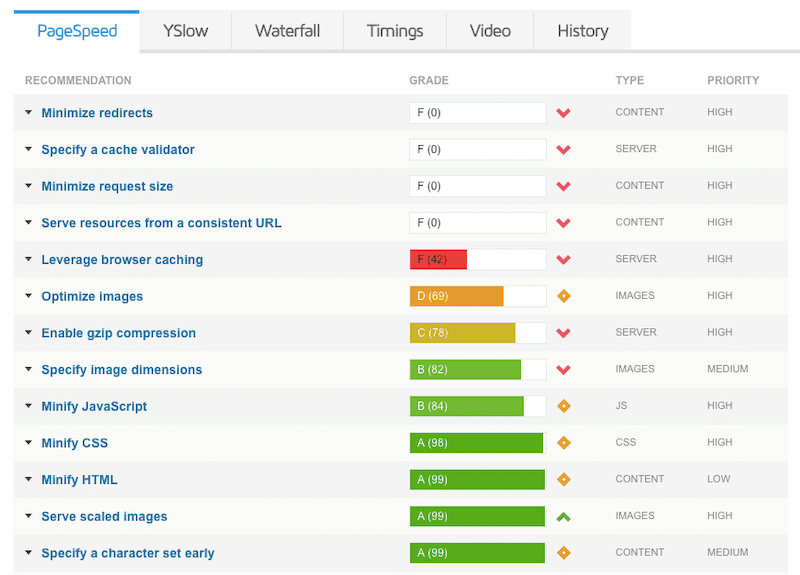
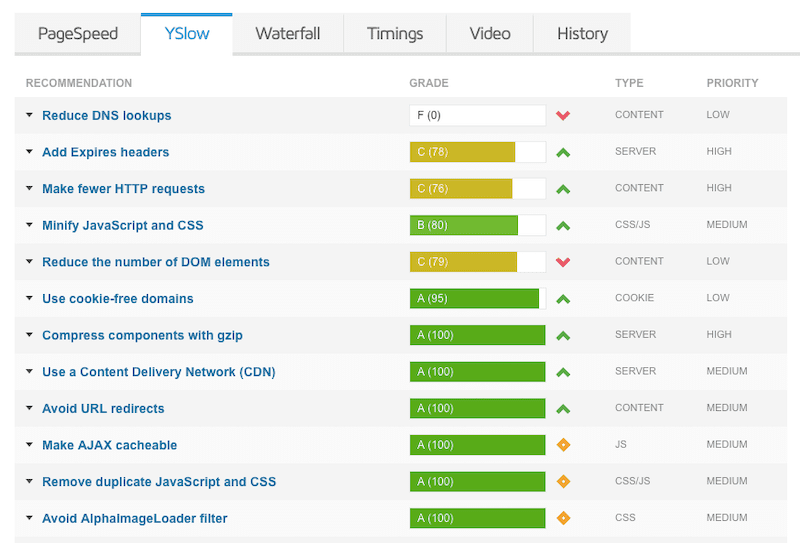
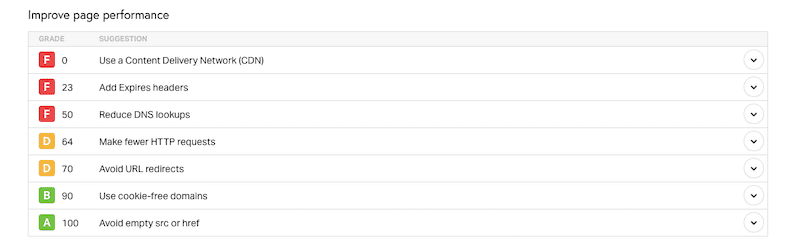
Next, you’ll receive some high-level website performance optimization tips:
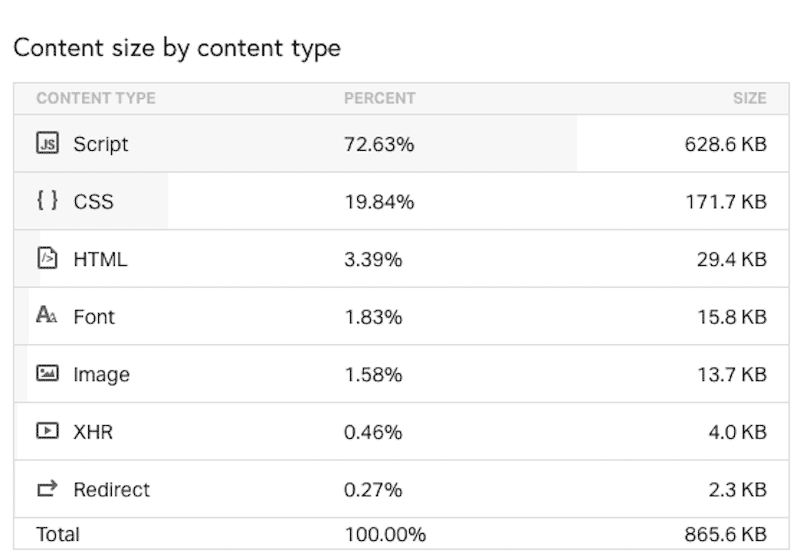
The next section breaks down the content size and number of requests on the page. This data will start leading you in the direction of diagnosing specific problem areas in WordPress:
There is actually a good amount of data for you to work with here. However, if your website serves a global audience and you have a variety of browser or device types through which visitors find your site, you probably need deeper insights.
Visualmodo has a fantastic summary of what Pingdom Pro can do for you. In addition to adding more filters to your speed test, you gain access to its uptime and performance monitoring tools and reports, too.
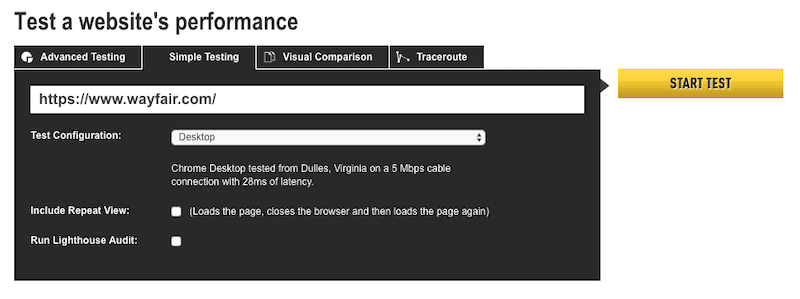
4. WebPageTest
At first glance, WebPageTest looks quite similar to the other testing tools on this list. However, if you inspect the test box a bit more closely, you’ll see that it’s chock full of configurations that enable you to test your WordPress site under a wide variety of circumstances. For example:
The simple test gives you the option to choose between a desktop or one of a few mobile device browser options:
You can also see if the loading speed changes upon a second visit (due to caching).
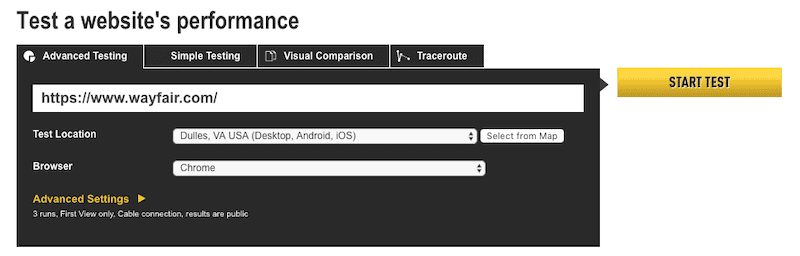
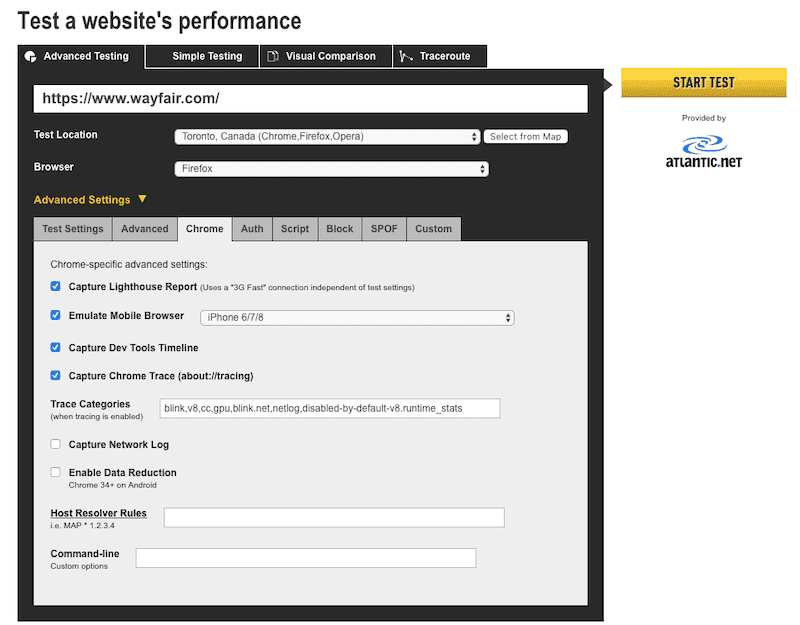
This is what the advanced test will look like when you first open it:
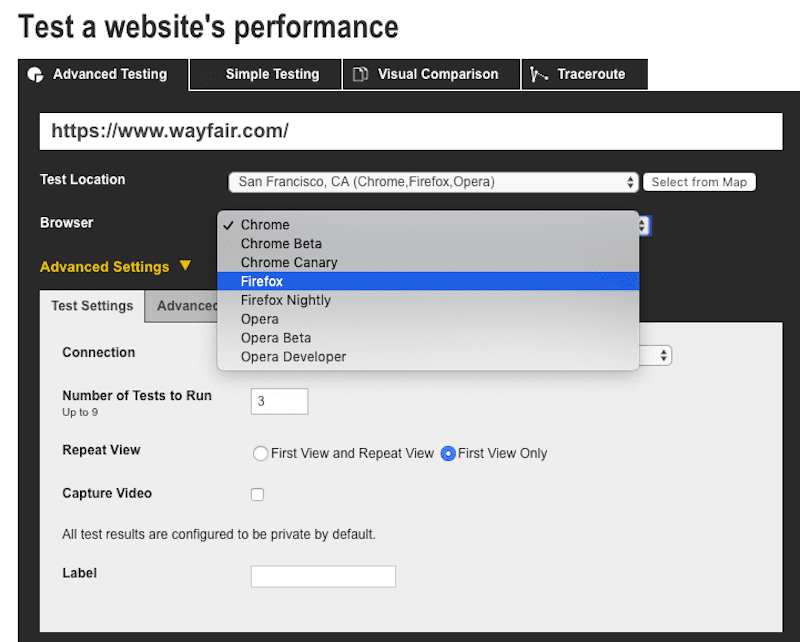
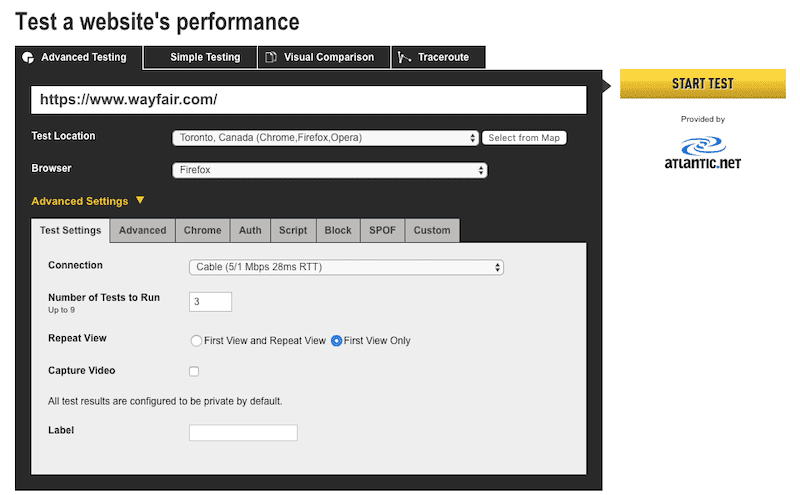
It’s not until you open the additional settings that you see how advanced it can really get. The location and device options alone are quite robust:
You can also configure the connection speed if you know that your users live in remote areas where fast speeds aren’t available:
Dig a little deeper and you will see a number of options for enabling Google speed tests and reports:
Here you will have access to Google Chrome Dev Tools, Chrome Trace, and Google Lighthouse audit.
Lighthouse is a developer’s tool you can run from a command line or use inside of Chrome DevTools. It conducts an audit of the page and tells you if there are any performance errors. As Michiel Heijmans points out, though, Lightspeed audits generally give you much slower loading times as a variety of locations, devices, and server conditions are pitted against one another. That’s not necessarily a bad thing, just be aware that the data may be a bit exaggerated.
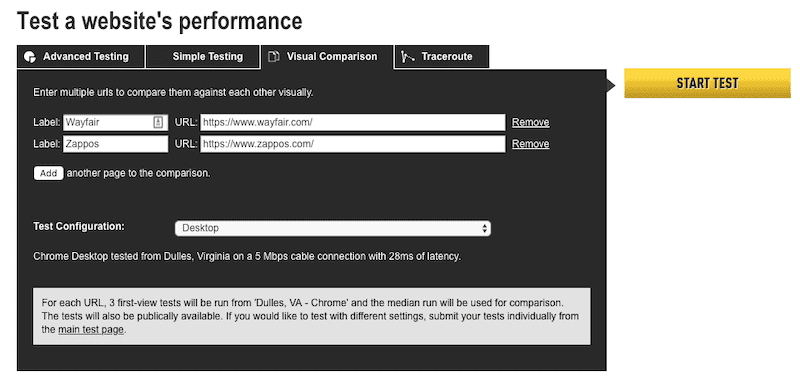
One other test configuration to be aware of is the comparison tool:
This enables you to compare your WordPress site’s performance against another’s.
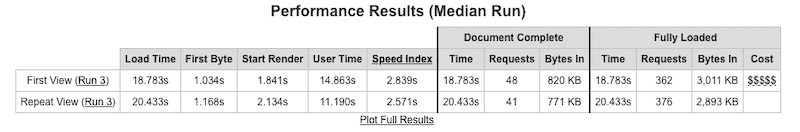
To show you what the results look like, I will conduct a simple test. It should only take about a minute or so to get your results:
The breakdown of loading time is quite complex, which is why it’s important to know the difference between the First Contentful Paint versus a fully-loaded website.
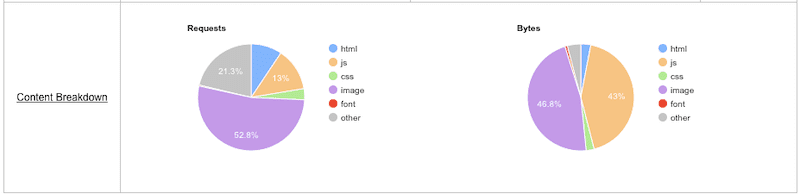
As you scroll down, you’ll see a number of waterfall analyses that show which files and scripts caused the slower loading times. You’ll also have an easy-to-follow summary of which content contributed the most requests and bytes:
Based on the complexity of the settings and the results, I’d say this is a good tool for WordPress developers and perhaps less so for other WordPress users.
Fun fact: WebPageTest powers Think with Google’s website speed test tool.
If Google’s trust in this tool isn’t a testament to its reliability, I’m not sure what is.
5. Sucuri Load Time Test
You already know Sucuri for its security prowess, but did you know it has a WordPress performance test of its own? It’s a simple one, at that, but it’ll give you quick data on how your website speeds are experienced by visitors around the world:
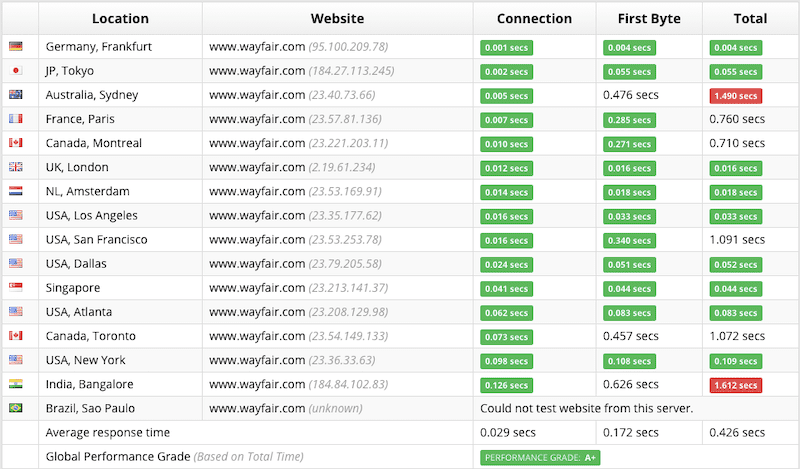
When the test is done, you’ll receive a table of results that look like this:
Not only will you see the total load time, but you’ll see the initial connection speed as well as first byte (i.e. First Contentful Paint). You can zero in on the troublesome locales with the red highlighting or you can use all of this data to perform a careful assessment of where your server (and CDN) are working the best.
6. Load Impact
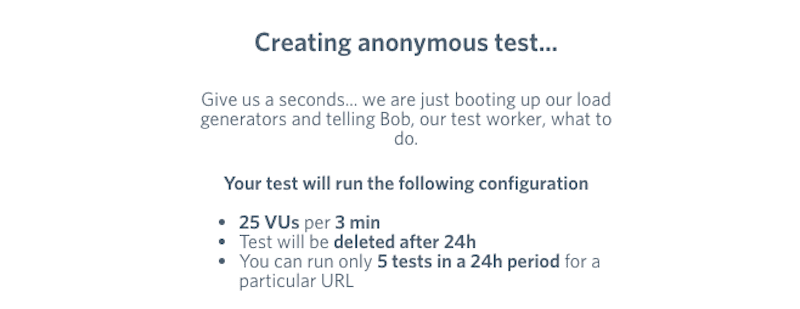
Load Impact is a slightly different tool. While it does check WordPress site speed, it does so under a more stressful situation:
As you can see, running a test is easy enough. Just type in your URL and let the tool get to work:
After a few minutes, you’ll receive a chart that depicts what happened under the hypothetical “stress” situation:
You can watch as the number of virtual users grows and your page speed either holds steady or shifts based on how well your server is prepared to handle the simultaneous pressure. If you have a caching system and other performance enhancers in place, you’ll have proof of how effective they are at ensuring a consistent experience from user to user with this tool
Now, It’s Time for WordPress Speed Optimization
A WordPress speed test is a necessity if you want to get to the bottom of any performance inefficiencies within your website. But keep in mind this isn’t just something you do when it’s clear that loading times have slowed to a crawl on your site. You should also check WordPress site speed:
- Before you launch the website.
- Right after the website launches.
- Once a month to ensure the baseline speed holds.
- When auditing an existing website for a prospective web design client.
- When reviewing a request from a prospective maintenance client.
- When conversions are low on a key landing page and you want to rule out speed as an issue.
- To identify bottlenecks on the site in your ongoing optimization efforts.
Whenever your WordPress speed test gets done, make sure you have a checklist you can turn to when dealing with a slow response time. This will require you to review all of the performance optimization tools and processes you already have in place, including:
- Image resizing and compression.
- Browser, server, and other kinds of caching.
- A CDN plugin.
- Your web hosting plan. As Cloudways explains: “One of the vital factors affecting website speed test is your choice of hosting provider. If you are hosting your website on a reliable host, then your website speed depends on how you have built the website.”
- WordPress theme. Our guide will point you to the fastest and most reliable WordPress themes.
Wrapping Up
If you find that this has just become too much work and your WordPress site speed and performance are too unwieldy, pass the speed optimization responsibility over to WP Buffs.
In addition to optimizing performance, WP Buffs conducts speed tests and provides you with reports to give you the peace of mind that this is all being taken care of. With WordPress experts regularly looking into your WordPress site, you can rest assured that speed will never be an issue again.
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.