Summit Art Creations / stock.adobe.com
For your WordPress site to be successful, it must provide a strong User Experience (UX). However, evaluating and measuring your site’s performance can be challenging, especially when you’re not sure which metrics to pay the most attention to.

Fortunately, Google’s Core Web Vitals, also known as simply Web Vitals, make that task much easier. This collection of key ranking signals and performance metrics is a Google initiative to help assess and score the page experience provided by any website.
In this post, we’ll explain what Google Core Web Vitals are, why they’re important, and how to test them on your website. Then we’ll provide you with tips for how to improve your WordPress site’s Core Web Vitals. Let’s get started!
In This Article 🎁
What Are Google Core Web Vitals? 📈
Google Core Web Vitals are a set of performance metrics that measure the quality of UX that a page delivers to visitors. The ‘Core’ Web Vitals are a subset of ‘Web Vitals’, a Google initiative that aims to make it easier for you and other site owners to prioritize the most important metrics.
Each Core Web Vital is measurable, and plays a part in Google’s ranking signals. Google has made it clear that these Web Vitals will expand and evolve over time. However, the current ones primarily focus on three key aspects of UX:
- Loading
- Interactivity
- Visual stability
Each of these aspects has its own respective metric:
- Largest Contentful Paint (LCP) measures the perceived load time, or the time it takes for the main content of your website to appear. Ideally, LCP should occur within 2.5 seconds after the page initially begins loading.
- First Input Delay (FID) is a metric for interactivity. Pages that deliver a solid UX typically have an FID score of no more than 100 milliseconds (ms).
- Cumulative Layout Shift (CLS) measures visual stability, meaning how users experience unexpected shifts in the layout of your site. For best performance, this metric should be less than 0.1.
Google now considers these page speed and user interaction measurements as important indicators of a site’s ‘page experience’. In fact, earlier this year Google announced that it will be introducing a new ranking factor, Page Experience, to combine its existing signals with the Core Web Vitals.
Why Are Core Web Vitals Important? 🏆
As a website owner, delivering a quality UX is critical for the success of your online business. A poor UX, such as that caused by slow loading times or complex navigation, can lead to increased bounce rates and more shopping cart abandonment.
Core Web Vitals are important because they help you measure the performance of your WordPress site. They provide concrete metrics that you can track and test to assess the UX of your site, and then make improvements as necessary.
What’s more, Core Web Vitals are metrics that Google looks at to help determine and score your page’s experience and performance. As we touched on in the previous section, this includes how fast the page loads, whether or not a page is interactive, and the stability of the page.
However, as page experience becomes an official ranking factor, Google will combine these Core Web Vitals with other existing signals, such as:
- HTTPS
- Mobile-friendliness
- Lack of intrusive pop-ups
- Safe browsing
Additionally, since each of the Core Web Vitals is a ranking signal, they also play an important role in your Search Engine Optimization (SEO). Checking to see how your website tests and measures on the Core Web Vitals can not only boost its UX, but it can also help your site rank higher in relevant searches.
Core Web Vitals Test – How Does My Website Measure Up? 📏
There are multiple tools you can use to measure, test, and report your Core Web Vitals. This includes Google PageSpeed Insights, Google Search Console, the Web Vitals extension, and more. Let’s take a look at the advantages of each option, as well as how and when to use it:
Google PageSpeed Insights
In case you’re unfamiliar with this first solution, PageSpeed Insights is a popular tool you can use to check the speed and performance of your web pages:

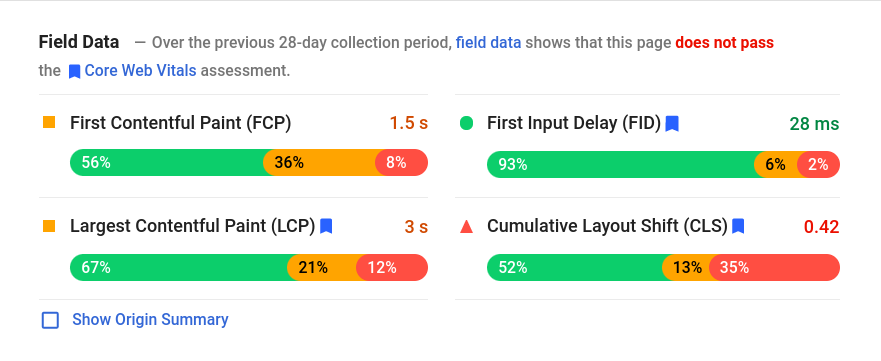
However, it can also be useful for measuring your Web Vitals. This tool provides you with an extensive report that includes both field and lab data, as well as the key metrics that make up the Core Web Vitals (LCP, FID, and CLS).
To use it, simply enter your URL into the input field and click on the Analyze button. The Web Vitals you’ll be looking for will be listed under the Field Data section:

One of the things we like best about PageSpeed Insights is that it provides you with diagnostics, as well as opportunities for how you can improve your site for better speed and performance:

Another advantage of this tool is that it is based on real browser data. Using PageSpeed Insights enables you to quickly understand where your site stands in terms of the Core Web Vitals. Then it provides you with some simple steps you can take to fix any problems with your site that may be contributing to poor scores.
Google Search Console
The next tool to add to your arsenal for testing and measuring your Web Vitals is Google Search Console:

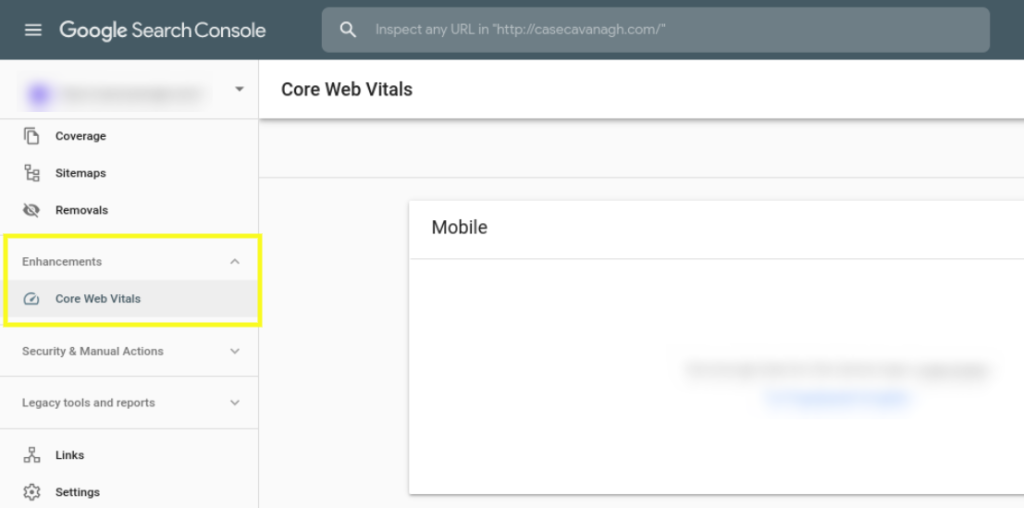
Google recently added a new Core Web Vitals report that you can access here. Assuming that you have verified ownership of your website and use Google Search Console, you’ll be able to locate and open this report, which is based on real-world users, under the Enhancements section:

This report can help you identify and learn about potential issues on your website’s pages that are hurting your Web Vitals and overall UX. It also helps you pinpoint groups of pages on your site that are affected by the same problems.
The data in both PageSpeed Insights and Google Search Console are collected from the Chrome User Experience (CrUX) Report. However, an advantage of using Google Search Console is that it enables you to check the LCP data across your entire site, rather than analyzing individual pages at random.
The Web Vitals Extension
Google Chrome also offers an extension that you can use to access your Web Vitals:

The Web Vitals Chrome extension is free to use, and makes it easy to troubleshoot issues you may run into regarding FID or CLS. You can use it on your own website and while you browse the internet.
This lightweight extension measures each metric by using the web-vitals library, and displays them to you in your browser. It provides a quick and simple way to view the performance of your site, as well as your competitors’ websites.
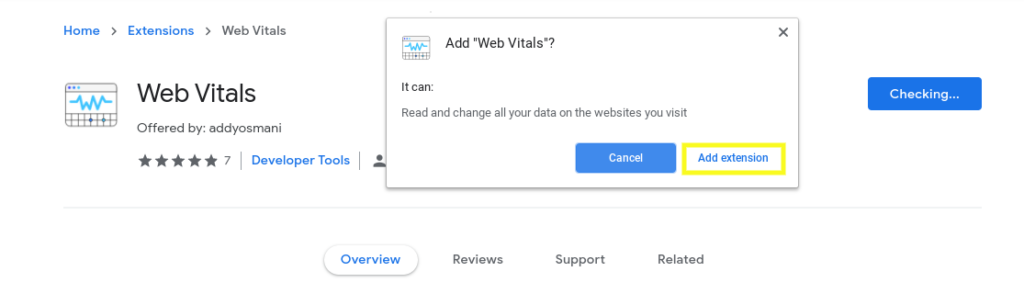
To begin using it, visit the Chrome Web Store and search for the app. Once you find it, click on the Add to Chrome button. When the confirmation popup appears, select Add extension:

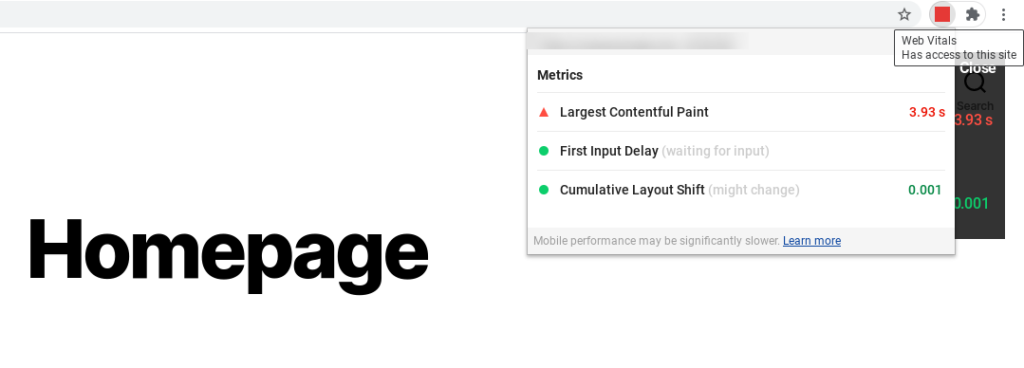
Once the extension is installed, a square will be added to the top right-hand corner of your Chrome browser. When you’re on a website, you can click on the square and the three Core Web Vitals will appear in a window:

Note that the color of the square will change depending on the Web Vitals’ performance. For example, if everything is within an acceptable range, the square will be green. If one or more of the metrics indicates a poor UX, it will be red (as will the metric that needs your attention). If the extension is unable to access and test the site you’re on, the square will be gray instead.
This is a simple extension that provides basic and straightforward information. Although there isn’t much information available beyond the metrics, it is a hassle-free way of obtaining this data on the fly.
Chrome DevTools
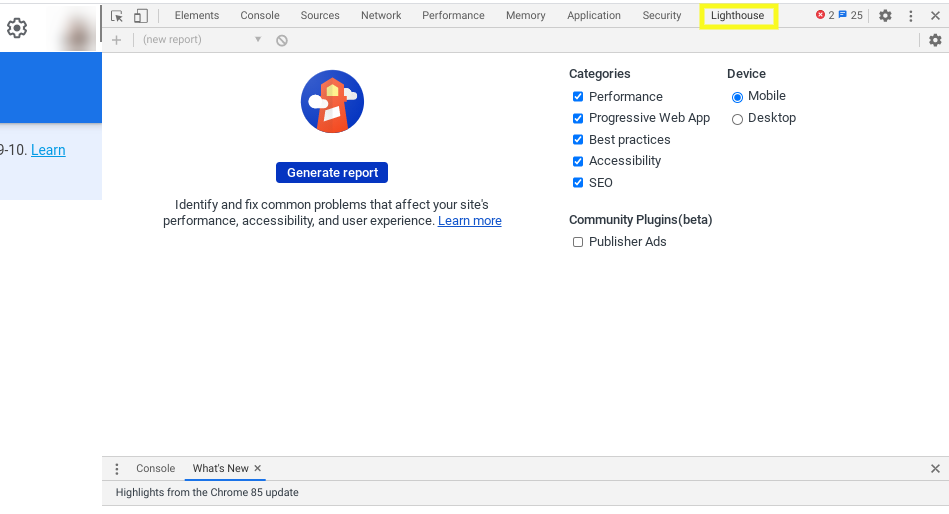
For a more detailed look at these metrics, you can use Chrome DevTools (and, more specifically, Lighthouse) to measure your Core Web Vitals in a lab environment:

However, this method should primarily be used for measuring LCP and CLS. Considering that this tool loads your pages in a simulated environment with no real user input, it cannot provide measurements for FID. Instead, it uses a similar metric called Total Blocking Time (TBT).
WebPageTest
Our final tool that you can use for measuring and gathering information about your Web Vitals is WebPageTest:

This independent platform offers reporting for various aspects of your WordPress site, including the Web Vitals. It can be particularly useful for gaining insight into the performance and UX of your site on certain devices and network conditions.
Once you enter your website’s URL, you can click on the Start Test button to get going. You can also select a location to run the test from, as well as the browser you want to use.
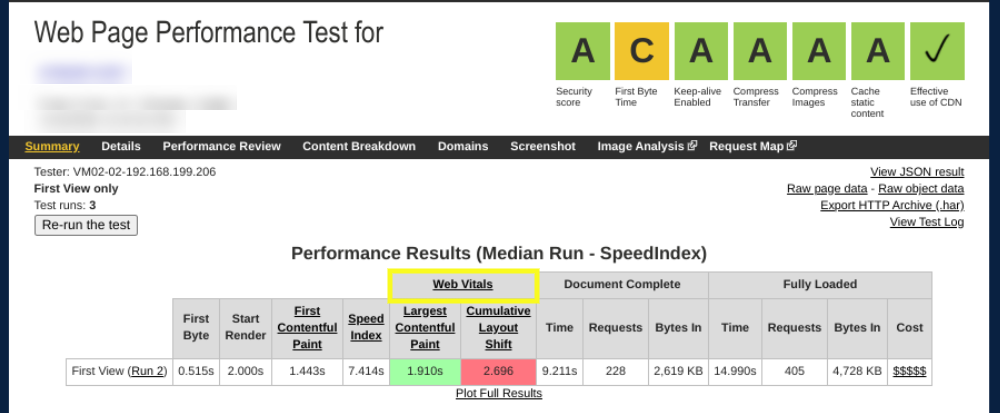
On the results page, there’s a section dedicated to the Web Vitals:

Here, you can see how your WordPress site tests for each of these metrics. If one of them is highlighted in red (as CLS is in the above example), you’ll know that you need to work on improving your score for that metric.
Also, if you scroll down, you’ll notice that the results page shows you detailed views of requests made during the test. There, you can get more specific information regarding which pages and content on your site are lowering these scores.
How to Improve Your Core Web Vitals in WordPress🔑
Now that you understand a bit more about Core Web Vitals and why they’re important for your WordPress site, it’s time to see how you can improve yours. After you’re done testing your Web Vitals, you should have a clearer picture of which metrics could be better.
Let’s take a look at the various ways you can improve the Core Web Vitals on your WordPress site.
Speed eBook to improve Core Web Vitals
Speed eBook to improve Core Web Vitals
How to Improve LargestContentful Paint (LCP)
If your content takes a long time to load, it increases the chance that users will get frustrated and leave your site. Therefore, if you’re getting poor LCP scores (anything longer than a couple of seconds) taking the necessary steps to improve this metric it is crucial.
Of course, the solution you use will depend on the cause of the poor score. There are a handful of reasons why you might be dealing with LCP issues. Some of the most common problems include a slow server, as well as render-blocking JavaScript and CSS.
A few methods you can use to improve LCP are:
- Eliminate large elements. If you used PageSpeed Insights to test your website, it will notify you if there’s a specific element on your page that is an issue. If so, you can consider removing it (or making it smaller) to help improve LCP.
- Minify blocking JavaScript and CSS. Reducing the number of resources on your site that contain blocking CSS and JavaScript can lower the amount of time it takes to fully load your page’s main content. For more guidance, you can refer to our post on how to minify CSS.
- Leverage lazy loading. Lazy loading is when images on a page only load once a user scrolls down to them, enabling you to achieve LCP at a faster rate. You can do this with plugins such as WP Rocket.
- Use a Content Delivery Network (CDN). A CDN is a network of servers that loads your site’s content from a data center in close proximity to your visitors. If your current host doesn’t use one, you can try a WordPress CDN plugin.
If none of the above recommendations help improve your LCP, it might be time to upgrade your web hosting. Typically, the higher-quality hosting you have, the better servers and overall site performance you can expect.
How to Improve First Input Delay (FID)
As you might recall, the ideal time for FID is 100 ms or less. Therefore, if your site takes any longer than that, your UX is likely suffering as a result.
The most effective method for improving FID is to optimize your JavaScript. There are a variety of ways to do this.
One common tactic is to minimize or defer JavaScript. Doing so will allow visitors to interact with your website while its JavaScript is still loading in the browser. You can do this by using a plugin such as Async JavaScript:

This free tool lets you eliminate render-blocking JavaScript in your above-the-fold content. Not only can this help to improve FID, page speed, and UX, but it can also boost your search engine rankings.
Another way you can improve FID is by removing any unnecessary third-party scripts. Too many scripts can clog your network and lead to slower response times.
Finally, you may want to consider using a browser cache. By making it easier for your site’s content to load in users’ browsers, a cache can make JavaScript tasks quicker.
How to Improve Cumulative Layout Shift (CLS)
If elements on a page shift as the page loads, it often results in a high CLS – which isn’t good. Visual instability can lead to a user clicking on the wrong element, or simply being confused about why items have moved once the page is fully loaded.
Ideally, your CLS should be no more than 0.1. If it is higher than that, there are some steps you can take to improve it.
The first is to specify image dimensions. If you don’t have set attributes for the length and width of your images, this can cause your CLS score to increase. The same is true for any media, such as GIFs, videos, and infographics.
Another important consideration is dynamic ads. Any ads included on your website should have their own reserved space that isn’t overly intrusive to the user’s viewing experience. For example, placing large ads at the top of the page can make reading the content more difficult.
A third way to improve your CLS score is to reserve a spot for embeds and iframes on your pages. If these elements don’t have defined dimensions, they can move around and affect the layout of the page when they load, ultimately thwarting its UX.
Google has made page experience an official ranking factor in 2021 – is your site optimized?
Google has made page experience an official ranking factor in 2021 – is your site optimized?
Frequently Asked Questions ❓
You can access your Core Web Vitals report in Google Search Console (assuming that you already have an account). If you haven’t already set up a Search Console account and verified ownership of your site, you’ll want to start there. For further guidance, you can refer to this post.
To locate the report, simply navigate to the Enhancements section. Aside from Google Search Console, you can also use other tools to access and measure Web Vitals. This includes PageSpeed Insights, the Web Vitals Chrome extension, and WebPageTest.
Google has said that these changes will roll out in 2021. Although there is no official date for when the Core Web Vitals will be part of the ranking algorithm, making the necessary adjustments now is smart. Optimizing your WordPress site as soon as possible for these important metrics should put you ahead of your competitors and help you grow your business.
When you’re testing your website and analyzing your Core Web Vitals, you’ll likely come across different types of data depending on the particular tool you’re using. For example, with PageSpeed Insights, your report will contain both lab and field data, whereas you’ll only get the latter with DevTools.
So, what’s the difference between the two? Put simply, field data is based on real users and browsers. Lab data, on the other hand, is synthetic data that is collected from simulated environments. It’s important to note that FID cannot be measured in lab environments.
Wrapping Up ⌛️
One critical aspect of running a WordPress site is making sure you’re delivering a positive UX to your users. Not only does UX influence your conversion and bounce rates, but it also has a major impact on your SEO. This is why we recommend paying attention to Google’s Core Web Vitals (LCP, FID, and CLS) to optimize your website.
As we discussed in this post, these performance metrics are essential for assessing the page experience visitors will have on your site. You can use tools such as Google PageSpeed Insights, Google Search Console, and the Web Vitals extension to test your website, measure your Web Vitals, and make whatever changes are necessary to improve your scores.
If you need help maintaining and optimizing your WordPress site, we can help. Check out our Care Plans and white-label solutions to learn more!
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.




