radachynskyi / stock.adobe.com
The WordPress block editor (also called Gutenberg) for WordPress was introduced in December 2018, when WordPress version 5.0 was released. It was a historic moment in the progression of the WordPress open-source project. Since then, we have seen how Gutenberg has changed the way people use WordPress on a daily basis.

But what does the WordPress block editor mean for you? As a freelancer, agency owner, or business owner, how can Gutenberg make your ability to design, build, launch, and sell websites easier? With the recent introduction of Gutenberg 9.7, I was compelled to try to answer this question.
Read on to learn what the WordPress block editor is, how it differs from the WordPress Classic Editor and from WordPress page builders. We’ll also cover why the block editor is a good option when you sell websites, and a quick 101 to get your feet wet.
In This Article 🧐
- What is the Block Editor?
- WordPress Block Editor vs. Page Builders
- WordPress Blocks Explained
- WordPress Themes for the Block Editor
- The WordPress Block Editor vs. Page Builders
- Pros and Cons of WordPress Blocks
- Why We Think the WordPress Block Editor is the Way to Go
- WordPress Blocks 101
- How to Uninstall and Remove the Block Editor
- Frequently Asked Questions
- Wrapping Up
What is The WordPress Block Editor? 🤔
So, first things first: what is the WordPress block editor?
The WordPress block editor, also called Gutenberg, is an alternative to the traditional way we built pages and posts in WordPress.
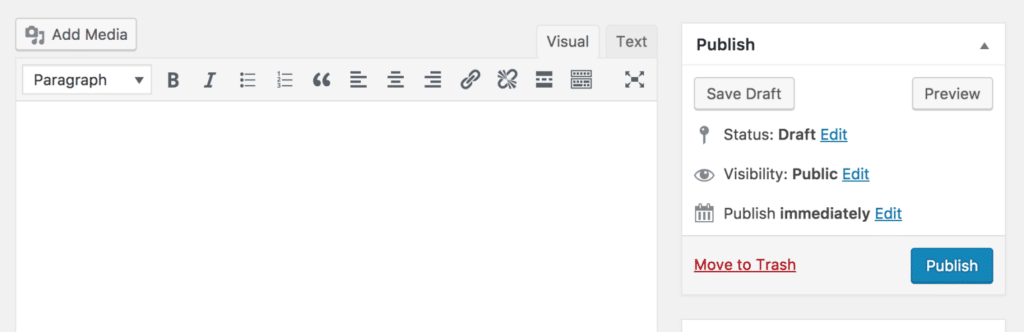
Before, when you edited a page or post in WordPress, you would be met with a page that looks similar to a Microsoft Word document. The WordPress Classic Editor had space to add a title, then a body area for text, images, and embeds. Along the bottom and slides, you got additional options and features to dictate how that page works.

WordPress Blocks Explained 💡
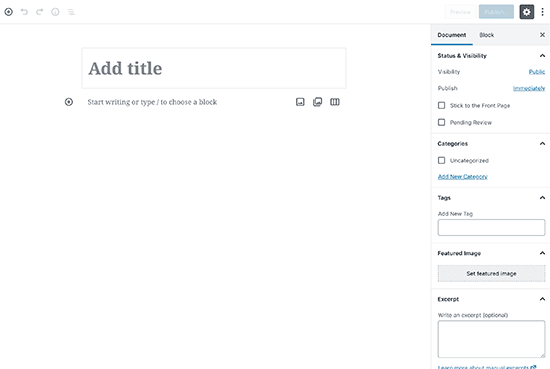
The WordPress block editor introduces WordPress blocks as a new way to add and edit your content. This approach allows you to align and stack content areas depending on what they actually are, rather than plopping all your content in one big editable area.
WordPress blocks can be as simple as a text block or more complex. Gutenberg allows you to not only add content to a page or post, but to get specific about the design and layout of the page.

One of the benefits of the block editor is that it gives you built-in content options without the need for separate plugins. The block editor shows you pretty close to exactly what your front end users will see.

WordPress Themes for the Block Editor 🎨
The good news is that the new WordPress editor works with all WordPress themes. If you’ve got a theme on your site that you absolutely love and you want to swap over to Gutenberg, you can! You don’t have to worry about making sure the builder you like is compatible with the theme you like.
There are, however, themes that have been optimized and designed specifically with the block editor in mind. For example, the latest WordPress default theme, Twenty Twenty-One, requires Gutenberg to work.
Gutenberg-centric themes offer pre-made templates, which can drastically cut down on the amount of work you’d have to do to build out a page or post.
Some other Block editor-optimized themes include:
The WordPress Block Editor vs. Page Builders 🥊
If you’ve used a WordPress page builder before (such as Beaver Builder, Elementor or Divi), the block editor should actually feel somewhat familiar.
Page builders are great no-code options for building pages and posts. And Gutenberg was developed to serve that exact same need, only as a built-in feature of WordPress core.
The block editor gives you more flexibility with an ever-growing block library. However, it should be noted that page builders come with much more functionality out of the box and, anecdotally, are easier to use.
The primary benefit of Gutenberg over page builders? Performance. Overall, using WordPress blocks for the pages and posts of your site will help with overall site performance. Especially if your site contains a large number of pages, Gutenberg is better for speed and other performance metrics.
Gutenberg vs Elementor
When it comes to Gutenberg vs Elementor, the performance factor has been proven a few times with different experiments.
For example, Template Monster ran a Google website speed test before and after installing Gutenberg. The score went from 84 to 99.
Kyle Van Deusen ran similar experiments comparing Elementor and Gutenberg. He saw quite a difference in his GTMetrix tests. He shared his findings with these stats in the following chart.
Elementor’s scores are listed on the left, while the Gutenberg page on the right. As you can see, the WordPress block editor matched or exceeded performance scores in every single metric.
For this reason and more, many WordPress community members have wondered if the block editor will make page builders completely obsolete. This could have huge effects on the WordPress financial ecosystem, as there are hundreds of people who make a living off building, selling, and supporting page builders.
It’s impossible to know what will happen, but it’s a good idea to future-proof your site by at least making yourself familiar with Gutenberg.
Check out one of our recent WP AMAs in which Mel Choyce-Dwan (the lead developer of the Twenty Twenty One theme) discusses block editing, themes, and more.
Pros and Cons of WordPress Blocks ⚖️
We’ll touch on tons of pros below, but we want to be transparent! Gutenberg isn’t perfect. In fact, since the WordPress block editor has been released, there has been a significant amount of pushback against it.
If you just recently learned how to use WordPress or have been using it for years, the block editor requires quite a shift. It’s difficult to learn to use Gutenberg if you have a solid workflow with the Classic Editor or your favorite builder already.
The Classic Editor plugin – which reinstates the original page and post editor, essentially “removing” Gutenberg – is one of the most downloaded plugins of all time with 5+ million active installations.
Another con is that new WordPress editor is not very accessible. An accessibility audit performed in 2019 by WPCampus (funded by the WordPress community and Automattic) revealed details on 90 total issues. Problems included insufficient color contrast, lack of functions announced to assistive technologies, lack of proper labels, and more. If this strikes a chord with you, Make WordPress is currently asking for people to help test and improve the accessibility of the Block Editor
For people who are building blocks for Gutenberg, there are problems to be aware of regarding backward compatibility. This is pretty technical (Justin Foell from Web Dev Studios can explain better than I can) But what it boils down to is that changes and updates to Gutenberg may come along more slowly than needed.
Finally, as with all things you build on the web, sometimes things break. Most popular plugins and themes have been rigorously tested with Gutenberg. But with 50,000 plugins in the repository and countless themes floating around out there to be downloaded, it’s impossible for everything to be perfectly compatible.
Why We Think the WordPress Block Editor is the Way to Go 🚀
At WP Buffs, we do everything we do with WordPress freelancers and agency owners in mind. While the Block Editor isn’t perfect, we do believe it’s the strongest option for people who sell WordPress design and development services.
The WordPress block editor’s performance, ease of use, resource base, and capacity for systemization make it a no brainer.
Let’s go into exactly why using the WordPress block editor to build and sell WordPress sites is the way to go.
Ease of Use
It can’t get that much easier than being able to drag and drop WordPress blocks to build out a page or post. Need a new image? Grab the WordPress image block, place it, customize it, and you’re done.
WordPress blocks are smarter about how they behave with each other and the flow of that relationship is growing tighter over time.
Your old content will automatically shift into Gutenberg from the Classic Editor. So say you’re working with a client who wants their site moved from one editor to the other. There is no need to import all that content over again and no WordPress shortcodes to sift through and remove.
As we mentioned before, the WordPress block editor automatically works with almost all themes. You and your clients can pick the theme that is the best fit and still benefit from the Block Editor.
WordPress is, at its core, a content publishing platform. Writing long form blog posts like this one is much easier with the full-screen editor which can help eliminate distractions. Do you manage a site for a blogger? They can write posts without worrying about all the technicalities you might rather them not touch.
If you previously used page builders in order to systemize client work, you can do the same for free using Gutenberg. Get rid of per-site licensing fees entirely. Gutenberg essentially allows you to build your own page builder, using only the blocks that you want for that website. For example, if you have a 2-3 page brochure website, you probably don’t need an editor with 50 different content types and 10 different templates. Gutenberg can be as lean or full as you need it to be, depending on the project.
Content and resources about Gutenberg have exploded since it’s release. If you want to start learning all the ins and outs, a good place to start is this playlist of WordCamp talks centered around it.
Sophistication/Customization
Sidebar options
Optimized to edit code
Full screen mode
Reusable and recent blocks
Plugins
There are hundreds of plugins to help you level up with WordPress blocks. WP Hive already curated an amazing list of some of the top plugins for Gutenberg. So instead of reinventing the wheel, check out their list!
Easily add CSS classes to blocks
If you are combining WordPress blocks with custom code, use the Advanced tab in the Block menu to add additional CSS classes. You can also use this section for block-specific things, like easily adding HTML anchors to titles.
A Bright Future for WordPress Blocks
WordPress co-founder Matt Mullenweg shared many updates about the Block Editor at the virtual State of the Word in 2020,
WordPress Blocks 101👩🎓
Now that you have a firm grasp of what Gutenberg is and why it’s important, let’s actually learn how to use it! There are tons of articles and videos out there. The following will be a crash course to get you up and producing content with Gutenberg and WordPress blocks.
There is no installation of the Block Editor required. So long as you have WordPress 5.0 or higher installed, you’ve got Gutenberg!
If you want to try it on a staging or local environment first, you can download the latest version of Gutenberg from the WordPress repository. Then, upload it to your staging or local site. This is the ideal way to practice and test. The best way for you to learn to use the block editor is to simply start using it!
Block Editor Main Areas
Across the board, when using the block editor for building out any type of webpage, there are some areas to become familiar with. These are areas you will probably use a lot.
- Add and format text with the paragraph block
- Add and style images with the image block (there is also a built-in gallery block which removes the need for additional gallery plugins)
- Various embedding blocks for HTML, embed codes, tweets, video, etc.
- Tables for showing data or other information in rows and columns
As you learn to navigate the WordPress blocks, use these tips to make the process even faster.
Block Editor Basics for Building a Page
A page and a post are built more or less in the same way. But there are some really handy features of Gutenberg that would be very handy when publishing any kind of content.
Save and reuse blocks. When building pages for consistency, save time by building and styling a block, then saving it as a reusable block. You can set a name for it to make it easier to find later. On any other page, simply select New Block, then navigate to the Reusable tab to find it. (Learn a ton more about how reusable blocks work here.)
Some themes come packaged with patterns, or groups of blocks that come with some pre-styling. This serves as a great starting point. Combine a customized pattern with the reusable blocks to build new patterns for your site design.
Many plugins are providing blocks as a part of their software. For example, if you have the WooCommerce or GiveWP plugin installed, their modules will appear in the blocks library, ready to be installed immediately. This is fantastic if you’re sick of copying/pasting shortcodes.
Use the Page tab to customize meta details about the page. This section should feel familiar, as the layout hasn’t changed much from the Classic Editor. You can set the status of the page, permalink, featured image and page attributes all in this section.
If you want some additional resources on building out sections for your pages using WordPress blocks, here is a library of tutorials!
How to Uninstall and Remove the Block Editor 🧹
Gutenberg cannot be uninstalled or removed from a WordPress site without diving into the source code. Instead, you can use the Classic Editor plugin to add the old functionality back to the site.
Frequently Asked Questions 🤷♂️
The WordPress block editor is the new block-based WordPress editor introduced in WordPress 5.0+. The WordPress block editor allows you to edit post or page content using "blocks" of content for a dynamic page-building experience. The WordPress block editor is also called the Gutenberg editor.
To get rid of the block editor in WordPress, you need to use the Classic Editor plugin. Download and install the Classic Editor plugin to use the old WordPress editor instead of the block editor.
The WordPress block editor is easy to use. After making sure your website is running WordPress 5.0 or higher, you'll have access to the new WordPress editor.
From your WordPress admin dashboard, create a new post or page. Using the icons in the top menu, you can add any block you want to use to build your post or page. It's that simple!
[I'm not quite sure as to the actual search intent of this FAQ]
Wrapping Up 👋
As previously mentioned, Gutenberg hasn’t been welcomed with open arms. Some people still find it frustrating to get used to. However it’s consistently being tested, analyzed, and patched. More stable releases are being released on a regular schedule. These releases contain more nuance and improvements to the UI and it’s all directly related to the feedback real users provide.
Gutenberg is still actively being tested and improved. All WordPress users (not just coders and developers) are encouraged to try it and provide feedback. There are multiple ways you can do this:
- Leave comments and feedback in the WordPress support form
- Open an issue on Github (best for more technical conversation)
- Join the discussions in the #core-editor channel on the WordPress Slack channel





