With a smartphone in everyone’s pocket and online chat a natural part of how people interact, it makes sense that language would evolve alongside these changes.
Text messaging, social media, online chat platforms — there’s only so much room to compose and send a message within the text boxes given.
So, it makes sense that language would become more abbreviated, with acronyms, emoji, and GIFs more succinctly communicating the emotional state of the writer or speaker.
Also, did you know that the plural of emoji is emoji?
Emoji, in particular, are quite interesting as they look a lot like icons, which are already in heavy rotation on websites. However, instead of representing an idea, emoji tend to convey emotional meaning.
But just because emoji are becoming a more universally accepted part of text exchanges and social media communications, does that mean they have any place on a website?
This guide will explore this idea through the following topics:
- What are emoji?
- The pros and cons of using emoji on WordPress sites.
- How to copy-and-paste emoji into WordPress.
- How (and why) to code emoji into WordPress.
- How to upload emoji as files.
- The best emoji plugins to add emoji to WordPress.
- The best WordPress plugins to disable emoji support.
What Are Emoji? 😊
Even if you don’t know the term itself, you’ve likely seen an emoji in action before. Or, at the very least, one of its predecessors/relatives.
In the early days of the web, people were able to write abbreviated messages with a simple string of characters called a text emoticon. Originally, these were built as ASCII art, which means they were and still are keyboard-based:
If you type out a smiley face with your keyboard and it converts to a smiley icon, or you find one listed as a special character in your editor’s toolbar, that is an emoticon.
An emoji is different. An emoji is Unicode art (a pictograph) like this:
Or like this:
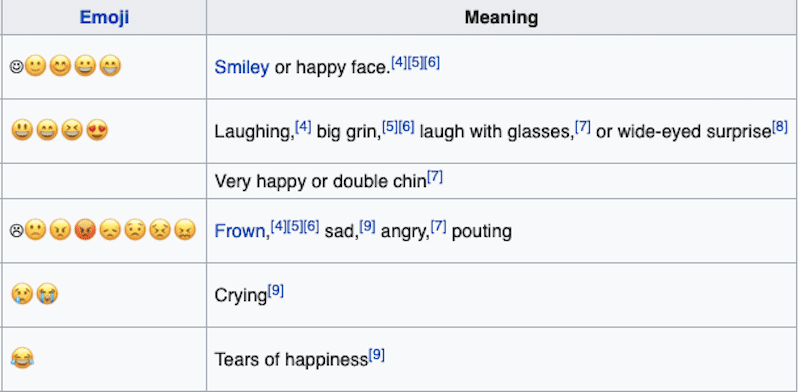
It’s important to note that emoji aren’t just basic facial expressions anymore either. As of writing this, there are over 3,000 emoji available in the Unicode Standard. Categories include:
- Hand signals
- Body parts
- Professions
- Clothing
- Animals
- Weather
- Food and drink
- Sports
- International flags
- And more
Do Emoji Have a Place on Websites?
With so many emoji in circulation, is it safe to say that WordPress websites will one day be covered in emoji-filled content?
Probably not. However:
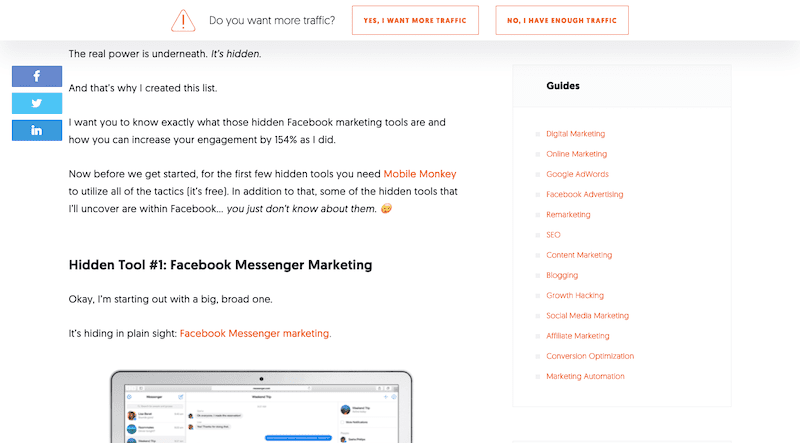
While you may be hard-pressed to find clients to let you fill pages of their website with emoji ciphers, you can scale it back and use emoji when it counts just like Neil Patel does:
There are other ways to use emoji on WordPress sites, too.
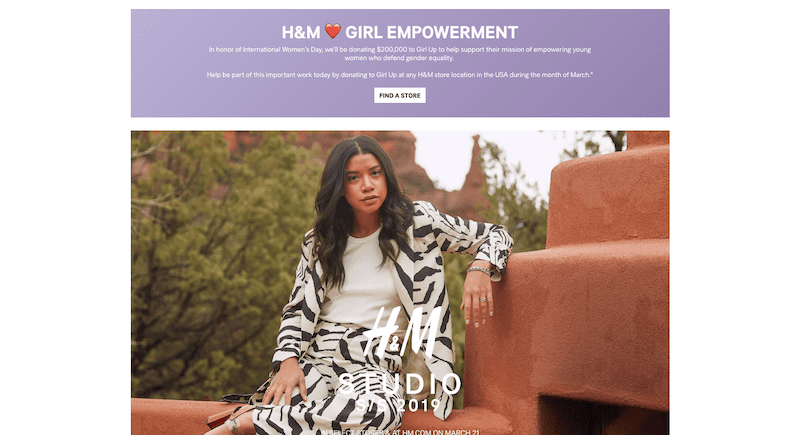
H&M integrates emoji into its home page header tags:
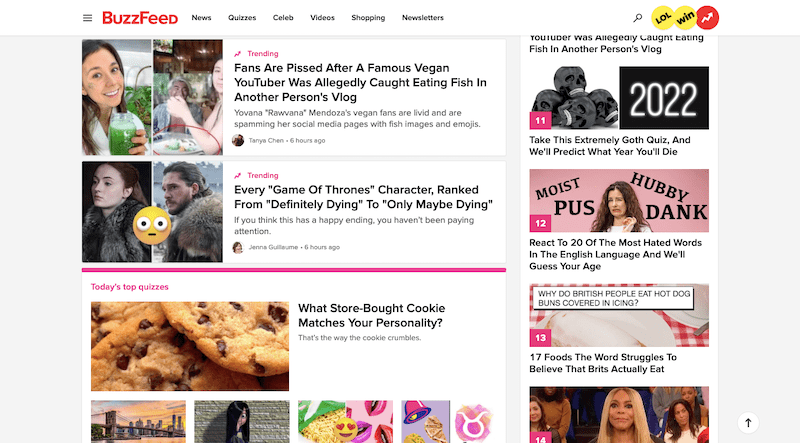
BuzzFeed uses emoji to highlight the core reaction a reader will have after reading a post:
Note the shocked face on top of the Game of Thrones thumbnail image as well as the heart-eyes emoji on top of the food quiz at the bottom of the screenshot.
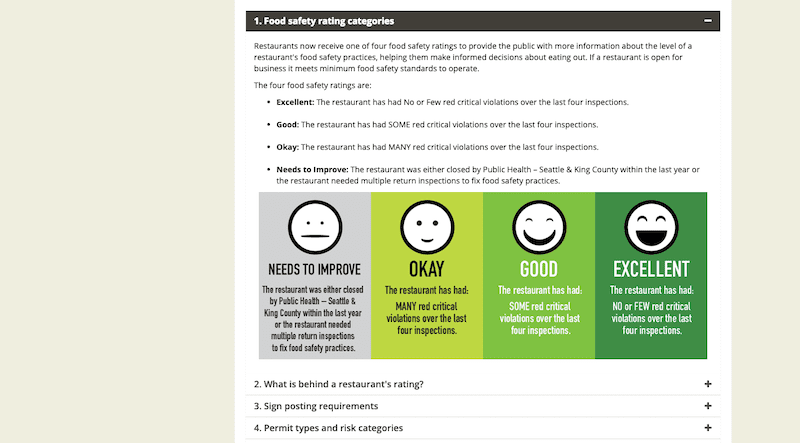
The Public Health Department of King County (Seattle) uses emoji ratings when it conducts food safety evaluations. So much of its website’s graphics are littered with these symbols:
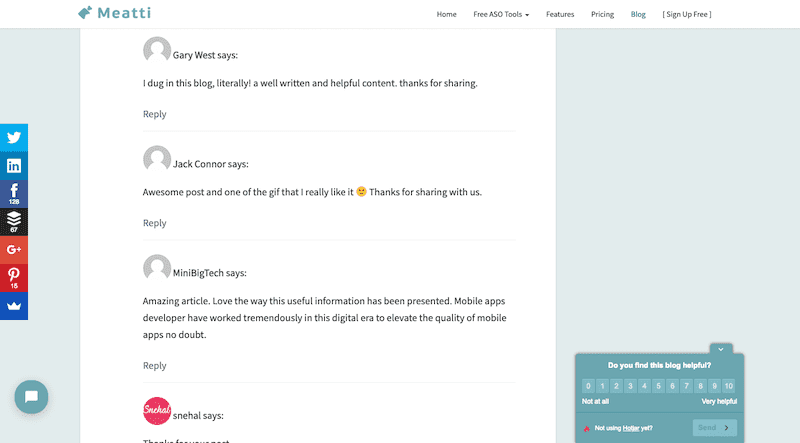
If you’d rather keep emoji strictly to chat interfaces, you can do as Meatti does and enable readers to use emoji in their comments:
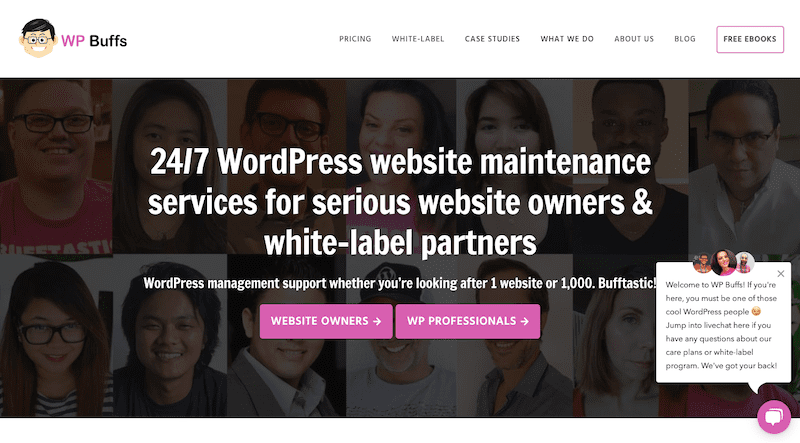
Or you can enable emoji in live chat as WP Buffs does:
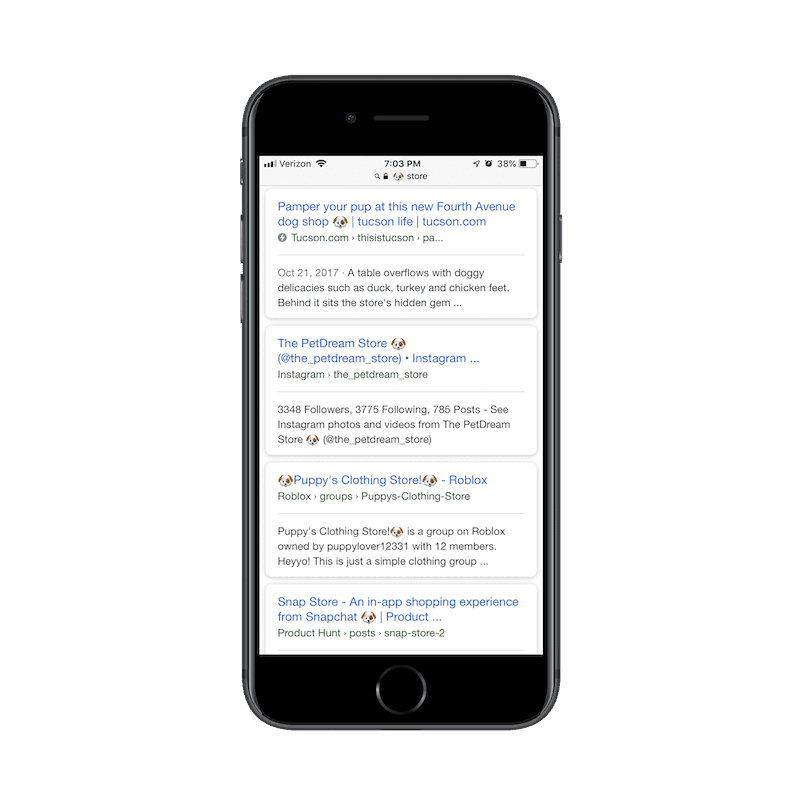
And did you know that users can not only do Google searches with emoji but that those emoji searches can pair them with website metadata containing those same symbols?
As you can see, there’s a lot you can do with emoji even if writing page content with them doesn’t align well with your brand.
But *Should* You Use Emoji in WordPress?
Knowing that you can use emoji in WordPress is one thing. Deciding when you should actually use them and for whom is a different story. Consider the consequences:
The Pros
- Emoji shorten the length of the copy. As screens get smaller, this is helpful if you’re hoping to quickly communicate a point.
- They’re appealing to younger generations. If your client is trying to connect with Millennials or Gen X’ers, this is their language.
- Regardless of who uses them the most, emoji are near-universally understood — at least the basic smileys and hearts.
- A visual component placed in the right context can draw a good kind of engagement to a piece of content.
- Emoji can serve as an eye-catching differentiator when positioning your content next to others — like in RSS feeds or search engine results pages.
The Cons
- Emoji used by a brand not otherwise known for its youthfulness or targeting younger audiences could backfire.
- You run the risk of isolating part of your audience if emoji aren’t representative of who they are, as this paper on emoji and trust demonstrates.
- While WordPress supports both smilies and emoji, they can cause performance issues (just like any other unoptimized image).
- Emoji as a character set might be recognizable, but some emoji might not carry the same meaning for every user, as these brand and communications specialists explain.
- Certain characters might not display the same from device to device, giving your users an inconsistent experience.
- They aren’t accessible, which means you have to do extra work so that they may be “read” by visually impaired users.
- Gutenberg no longer has a text toolbar, which means many WordPress emoji plugins won’t work with the new text blocks.
Before you move on in this guide, really think about whether or not emoji make sense for your client’s brand and WordPress website. If they’re targeting a significantly older audience, a broad global audience or their personality tends to be more dry and straight-to-the-point, emoji might not fit all that well.
How Do You Add Emoji to WordPress? 🤔
Emoji certainly aren’t hard to come by in daily communications with others. However, inside WordPress, that’s another story. While WordPress supports emoji, it does not provide any of those character sets out of the box. So, you’ll have to look elsewhere if you want to use them.
You have a few options:
1. Copy-and-Paste Individual Emoji into WordPress
This first option is best if you know of one (or maybe a few) specific emoji you want to use.
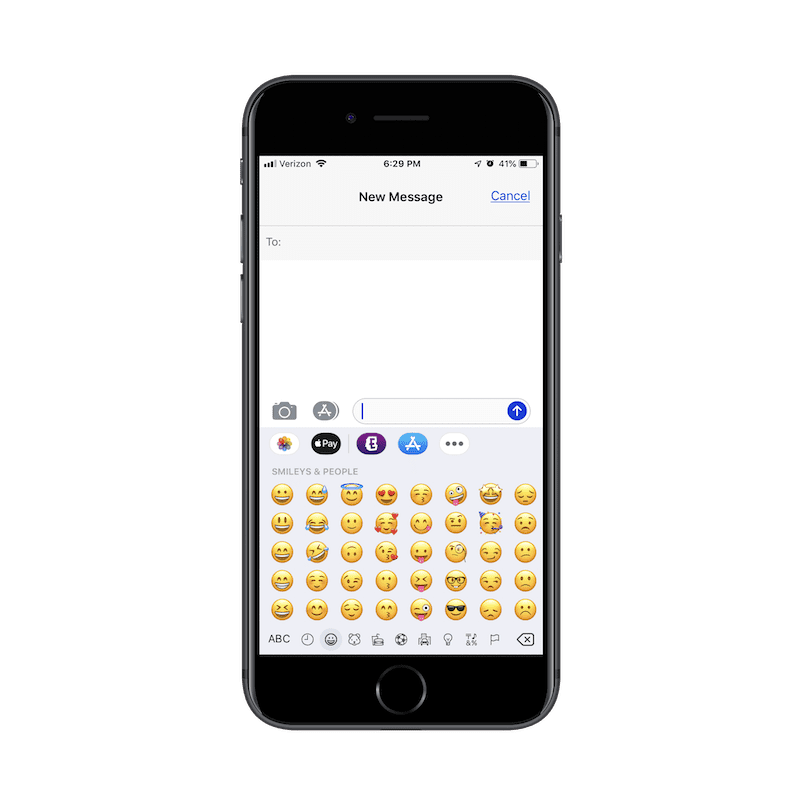
There are free resources online containing collections full of the emoji you’re familiar with from messaging platforms.
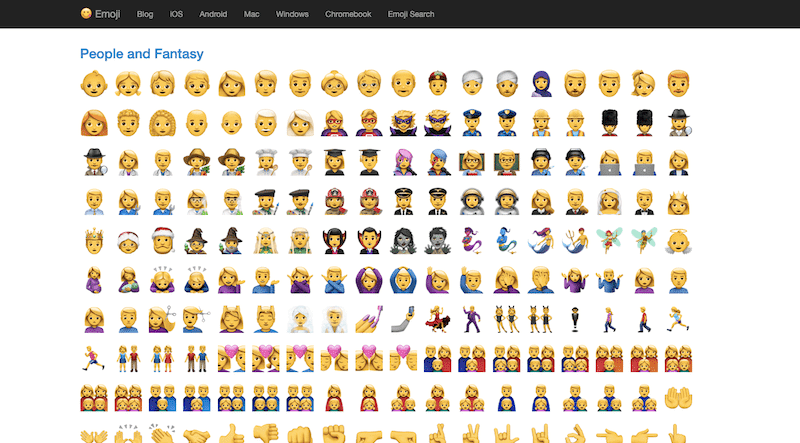
Get Emoji
Get Emoji is one of them:
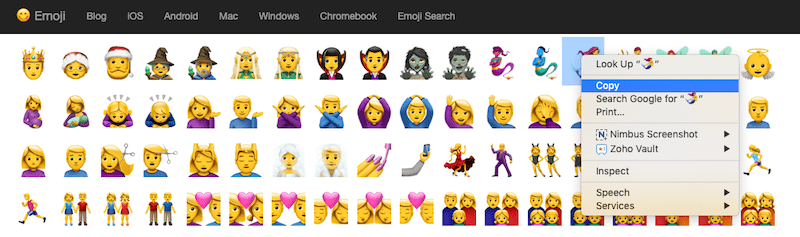
Highlight the one you want to use, right-click, and “Copy”.
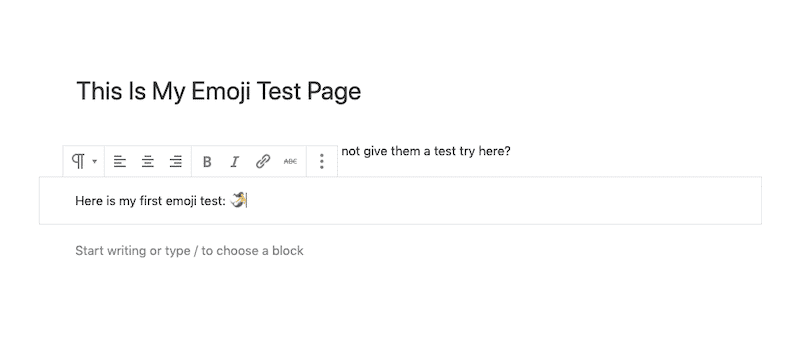
Then, go to your page in WordPress and paste the emoji where you want it to appear.
Preview it on the front end and you’ll see it’s exactly where you put it:
As you can see here, it shows up pretty small and is formatted differently than how it appears in Get Emoji. So, you’ll want to be careful about adding Get Emoji emoji to your page. Slight differences may appear on the front end.
Emojipedia
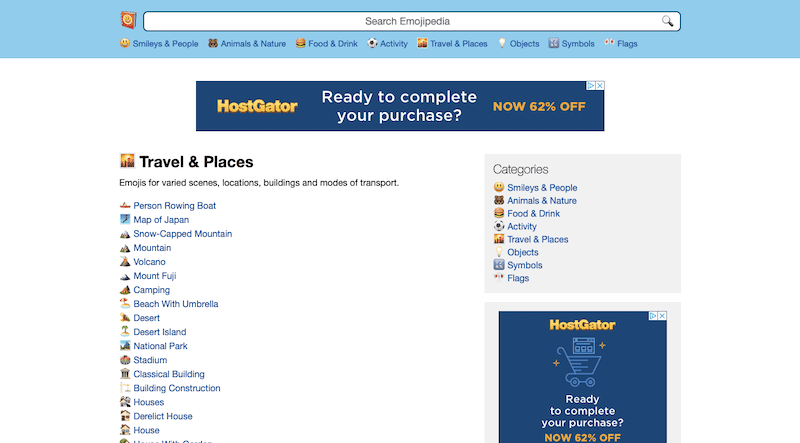
Emojipedia is another free source you can use to add emoji to your WordPress site:
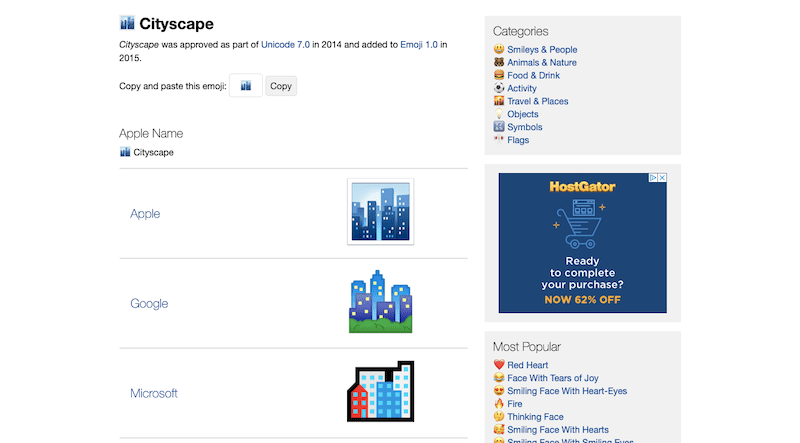
Click on the category your emoji falls into and then locate it in the list. When you click on the emoji, you’ll be taken to a page like this:
Not only do you get an easy-to-copy emoji, but you’ll get to see how it will show up on the various devices of your end users. This way, if you know the majority of users are going to see this on Apple devices and you’re not too keen on how it will look for them, you can find an alternative before adding it to your site.
When you do find one you’re happy with, click the “Copy” button to save it to your clipboard. Then, paste it into your page in WordPress.
Here is how it looks in the Preview:
It’s similar to what you get with Get Emoji. The main difference is that you know what you’re in store for since you can see the device variations before using it.
2. Code Emoji into WordPress
If you’re a WordPress developer wondering if emoji are compatible with your code editor, they are! This video from Kirupa will show you how to take emoji from tools like the ones above and embed them into your HTML, CSS, and even JavaScript.
He makes a really important point at the bottom of this post, though, and it’s that emoji aren’t inherently accessible.
Because they’re treated as text-based content, it’s not like you can add alt text to the emoji image so visually impaired visitors can figure out what it says. Instead, you have to use codepoints. In fact, even if you go the copy-and-paste route, you should know how to use these codepoints to ensure that all emoji used on your WordPress site are accessible.
3. Upload Emoji As Media
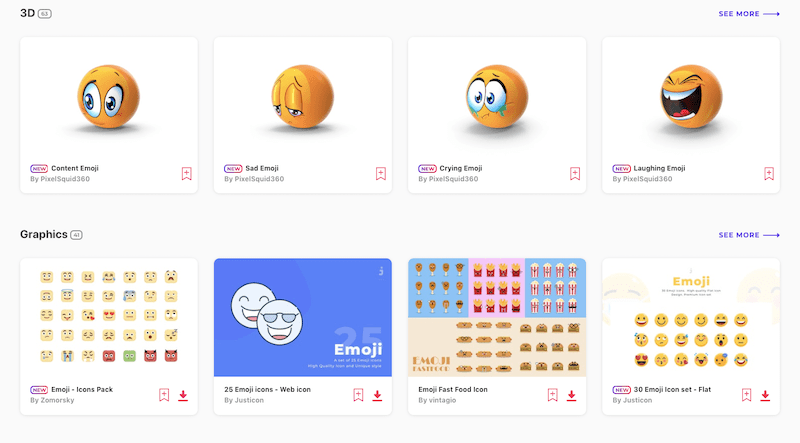
If you’d rather work with emoji as resizable and formattable graphics, you can use a source like Envato Elements to download full sets of them and use them as you like.
Or you can use EmojiOne to do the same. This site, however, allows you to download individual emoji files for free:
With sites like these, you have access to a wider range of emoji. You also have the ability to manipulate the source files if you decide you want to personalize your own set to better align with branding.
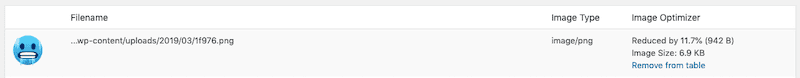
Plus, by downloading the actual media files of emoji, you can run them through your image optimizer plugin like EWWW* to ensure they don’t compromise web page performance too much.
As for what you do with emoji media? Well, you probably won’t want to add them in-line with text. However, you can add them to your designs as some of the examples above did. Or, if you’ve created a custom widget for something like blog post reviews, you can use your emoji in place of the rating symbols.
You can also look to WordPress emoji plugins to help you place them in other parts of WordPress you might not have considered.
4. Use WordPress Emoji Plugins to Add Them to Your Site
WordPress emoji plugins will make working with emoji a whole lot simpler. Not only will you not have to locate new ones from external sources (if you don’t want to), you don’t have to think about where you want to place them on your site.
Each WordPress emoji plugin serves a unique purpose:
1. Native Emoji (for Content and Comments)
GreenGeeks uses Native Emoji to demonstrate how simple it is to start working with emoji in WordPress, and for good reason. If all you want is to be able to write with emoji in your posts and pages or let your commenters do the same at the bottom of posts, this is the best WordPress emoji plugin to do it.
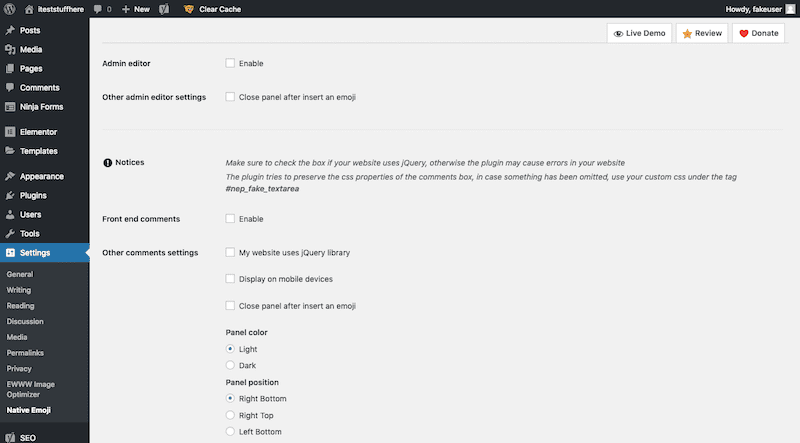
Settings are very easy to configure:
All you really have to do is decide where you want to enable emoji support in WordPress and then choose if you want the emoji panel to stay open after a user has selected one.
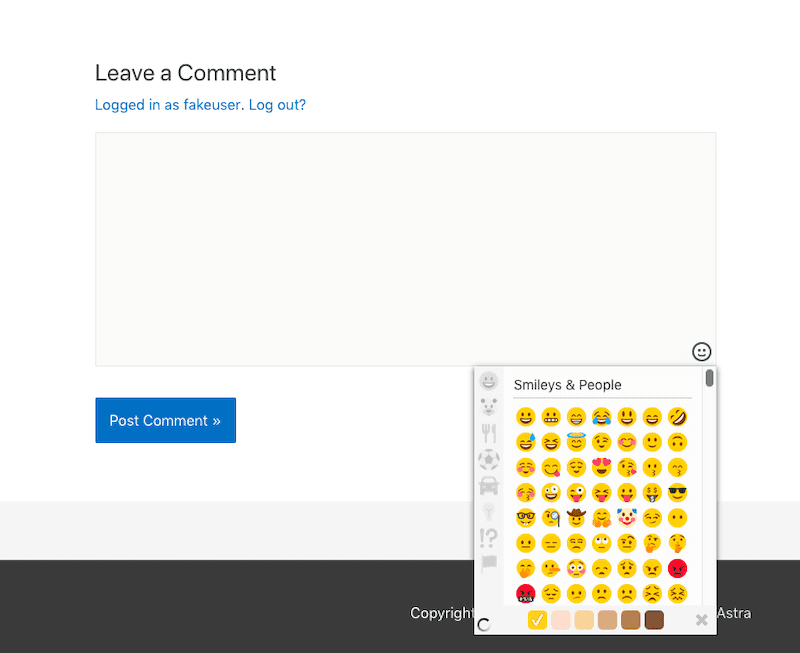
Here’s how your new emoji support shows up in comments, thanks to this plugin:
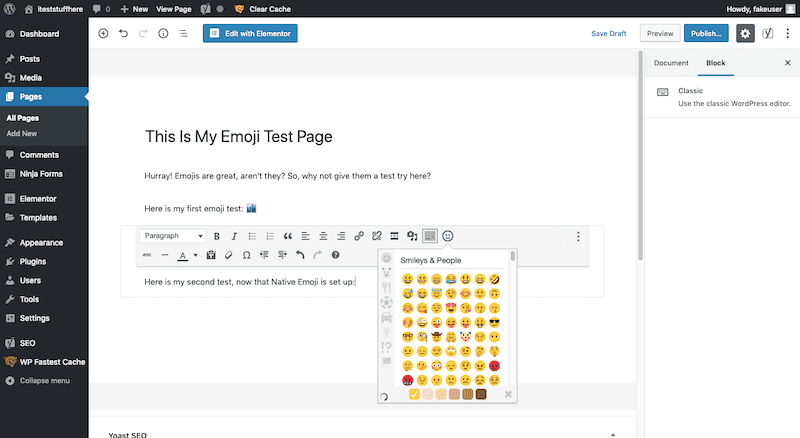
One thing to be aware of when adding emojis with this plugin is that it only works in the classic editor:
Because Gutenberg removes the full toolbar from the classic editor, you’re going to run into issues if you’re trying to quickly embed an emoji in this manner.
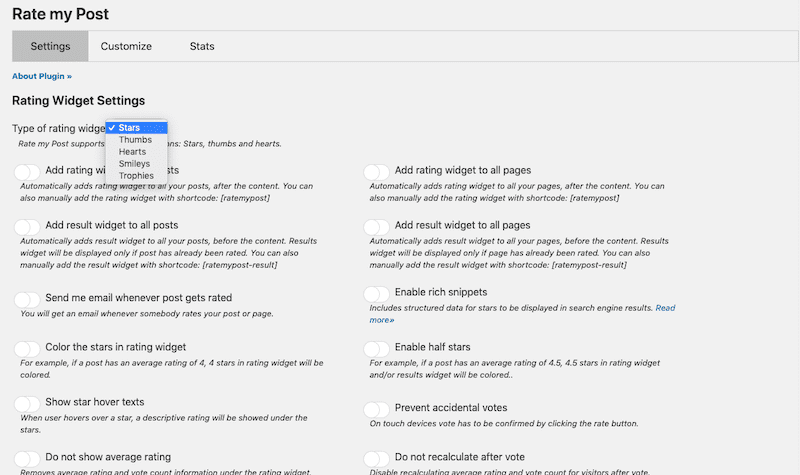
2. Rate My Post (for post ratings, feedback, and social sharing)
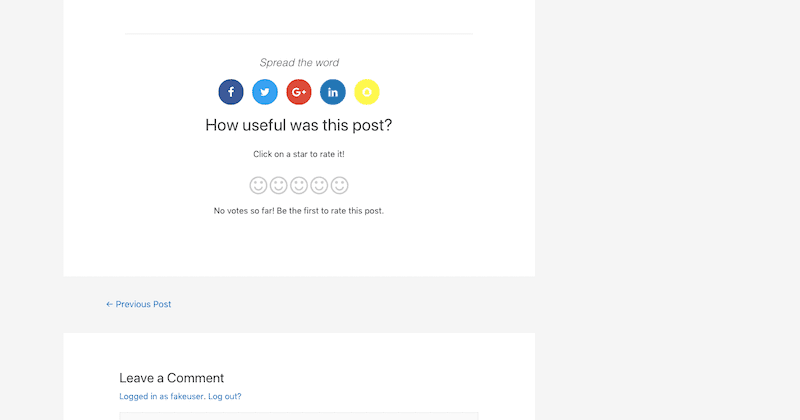
Rate My Post is a really cool WordPress plugin and one you’ll find quite useful if your clients publish a lot of content to their blog. Why does it get a spot on this list? Well, that’s because its rating system uses very basic emoji sets to users.
Each of the symbols is easily recognizable and the rating system is one that’s simple enough to use.
That said, what’s so great about this plugin is it gives you a chance to:
- Ask for feedback when someone leaves a negative rating.
- Suggest they share on social media when they leave a positive rating.
Emoji are a great way to implore readers to engage with a post and, now, you have a way to maximize your content marketing efforts with them.
3. Wise Chat Pro (for social network communities)
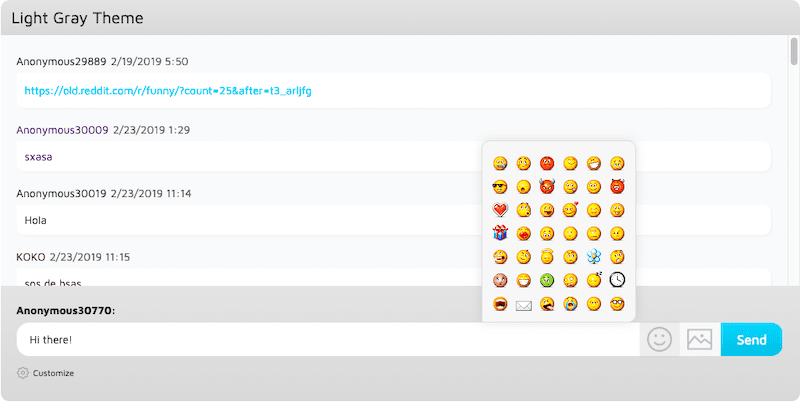
Wise Chat is a social networking chat plugin for WordPress. With the free version, your chat users can pull from the standard set of emojis and add emotion to their conversations with you and others on the network:
That said, what really makes Wise Chat shine in this regard is its Pro emoji features:
Peek inside your plugin’s settings and you’ll see that you can upload your own custom set of emoji to WordPress. If your social network is uniquely branded, you should definitely take advantage of this option. And if you poke around enough online, you’re sure to find an icon or image licensing site where you can find pre-made emoji sets that fit your branding well.
How to Disable Emoji with a WordPress Plugin or Code
Let’s say that emoji doesn’t fit the personality of your website and you want to disable the functionality altogether. You might also want to do this if your loading speeds have been problematic recently. As Kinsta explains:
“When they released WordPress 4.2, they added support for emojis into core for older browsers. The big issue with this is that it generates an additional HTTP request on your WordPress site to load the wp-emoji-release.min.js file. And this loads on every single page. While this file is only 10.5 KB, things like these add up over time.”
To disable emoji, then, you have two options. You can use code to disable them as Kinsta demonstrates here.
Or you can use a plugin to deactivate WordPress emoji:
Disable Emojis
The Disable Emojis plugin serves one purpose: to turn off the built-in WordPress support for emoji. Once installed, there’s nothing else to do. Just go about your business and rest easy knowing that one less drain on your WordPress website speed has been taken care of for you.
Wrapping Up 🎉
While there are certainly use cases for emoji in WordPress, and a number of WordPress emoji plugins to help you improve support for them, does that make them right for everyone? No, it doesn’t.
So, before you add emoji to your content, comment forms, live chat, or any other part of your site you want visitors to engage with, think about how this will affect their experience. There’s obviously the brand perception piece to consider, but also don’t forget about more technical considerations like accessibility and speed (which the Buffs are really good at, BTW). If you discover that emoji have compromised either, it might not be worth it.
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.